Bài viết được cập nhật ngày 19/02/2024
Header website là thành phần mà bất cứ trang web nào cũng cần có. Không chỉ xuất hiện cho đầy đủ bố cục của một trang web mà header còn đóng góp nhiều vai trò quan trọng trong việc giữ chân người dùng. Vậy header website là gì? Vai trò và yêu cầu đối với header website như thế nào?
Nội dung bài viết
Header website là gì?
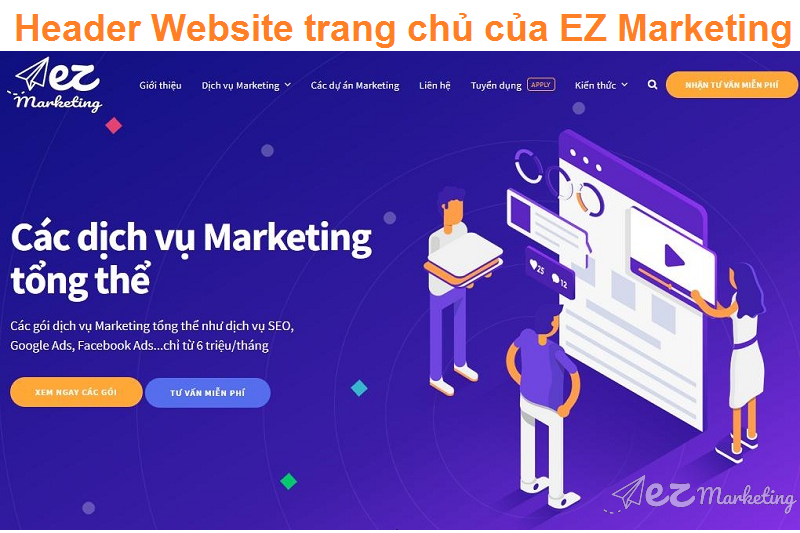
Header website là phần đầu của trang web. Đây là phần đầu tiên sẽ hiện lên khi bạn truy cập vào một website. Tùy vào mỗi doanh nghiệp, lĩnh vực mà những header website sẽ có hình dạng, thiết kế khác nhau. Tuy nhiên sẽ có một số thành phần nhất định mà trang web nào cũng có bao gồm:
- Logo, tên thương hiệu, hình ảnh đại diện cho doanh nghiệp
- Banner/Slider
- Hình ảnh hoặc câu chữ gợi đến dịch vụ, sản phẩm của doanh nghiệp.
- Menu website
- Thông tin liên hệ
- Ô tìm kiếm
- Breadcrumb
Ngoài ra, tùy vào nhu cầu sử dụng mà một số header website còn có thêm liên kết dẫn tới các tài khoản của doanh nghiệp trên các trang mạng xã hội khác, ô chuyển đổi ngôn ngữ, chuỗi hình ảnh, video giới thiệu sản phẩm, ưu đãi, link sản phẩm nổi bật,…
Có thể bạn quan tâm: Cách thiết kế website chuẩn SEO
Vai trò của header website
Phần header website là phần giới thiệu sơ lược cho một trang web. Nhưng không chỉ đóng vai trò giới thiệu, bộ phận này còn góp phần mang lại nhiều lợi ích cho trang web.
Trình bày tổng quát nội dung trang web
Những header website có thể chứa phần thông tin tổng quát nội dung trang web. Những thông tin mà người dùng tìm kiếm có thể xuất hiện ở khu vực này. Đặc biệt, thanh menu thường là thứ được người xem rê chuột đến nhiều nhất. Với những thông tin nhìn thấy ngay từ phần đầu trang, người xem sẽ biết được tổng quát trang web có gì.
Tạo sự thu hút khách hàng
Khi vừa vào một trang web, phần đầu tiên mà người dùng nhìn thấy là phần header website. Nếu ấn tượng đầu tiên của người dùng là trang web này đẹp hoặc có gì đó thu hút thì sẽ làm tăng khả năng giữ chân họ lại. Đây là một điều rất có lợi về nhiều mặt cho doanh nghiệp.
Để giúp cho phần header website được thu hút, bạn có thể sử dụng những hình ảnh động, chuỗi hình ảnh, video. Hoặc bạn có thể đưa ra những ưu đãi để gây thêm sự chú ý với người dùng.
Thể hiện sự chuyên nghiệp, tạo dựng thương hiệu
Tương tự như một công ty khi bạn bước vào, bộ phận đón tiếp tốt, ấn tượng và trang trọng sẽ giúp khách hàng thấy được sự chuyên nghiệp. Vậy thì website cũng vậy, phần header website chính là phần đón tiếp người dùng khi vào web. Nếu trang web của bạn có một phần header được thiết kế tốt thì sẽ thể hiện được là doanh nghiệp có đầu tư và tác phong chuyên nghiệp. Đồng thời đây cũng là cách tạo dựng thương hiệu cho web của bạn.
Yêu cầu đối với header website
Việc thiết kế phần header website có thể sử dụng code HTML hoặc nhờ vào thiết kế đồ họa. Tuy nhiên thì header website vẫn cần phải tuân theo một số nguyên tắc sau:
Thành phần có trong header website
Mỗi một thành phần trong header website đều sẽ có những nguyên tắc nhất định. Điều này không những góp phần tạo nên một bố cục tổng thể cho phần header mà còn giúp bộ phận thiết kế web biết mình cần phải làm gì. Các tiêu chuẩn đó bao gồm:
- Tiêu đề, slogan: ngắn gọn, súc tích, đơn giản, dễ hiểu và thể hiện được nội dung
- Banner/Slider: phần này thường chứa các thông tin quảng bá sản phẩm/dịch vụ, các sản phẩm mới ra mắt, chương trình khuyến mại…
- Hình ảnh, video: hình ảnh sáng tạo, có điểm nhấn, video ngắn gọn, thể hiện được ngành hàng, sản phẩm của web cung cấp
- Menu website: bố trí dễ nhìn, nổ bật, tùy vào các danh mục mà cần lựa chọn loại menu phù hợp
- Thông tin liên hệ: ngắn gọn, để ở vị trí dễ nhìn, không chiếm nhiều không gian. Có thể kết hợp phần này trong menu website hoặc thêm những nút chức năng trên web.
- Ô tìm kiếm: ô tìm kiếm nên nằm ở vị trí dễ thấy, tốt nhất là nên nằm ở giữa để người dùng có thể thao tác tìm kiếm được nhanh hơn.
- Breadcrumb: đây là một dãy các liên kết giúp cho người dùng xác định được vị trí hiện tại trang web họ đang xem trong cấu trúc website.
Bên cạnh những tiêu chí trên thì còn một số yếu tố khác bạn cần lưu ý trong lúc làm header website. Điều quan trọng mà bạn cần nhớ đó là phải đảm bảo sự cân bằng và thuận mắt của các thành phần này đối với toàn bộ phần header.
Kích thước
Thật ra thì không có một kích thước cụ thể nào cho việc thiết kế header website. Điều bạn cần phải đảm bảo là căn chỉnh kích thước làm sao cho vừa đủ. Đừng để khi vừa vào trang mà thấy phần header lấn át hết phần thân trang hoặc có kích thước quá nhỏ thì không nên.
Riêng với những landing page thì phần header nên hơi to một chút. Hoặc nếu bạn muốn làm dịch vụ của mình nổi bật bằng hình ảnh thì có thể bố trí kích thước phần header hơi lớn. Ví dụ những web thẩm mỹ thì hình ảnh thẩm mỹ đẹp nên để lớn ở phần header website để tạo niềm tin cho khách hàng.
Phong cách, bố cục của header
Bạn cần lưu ý phong cách của phần header website phải phù hợp với doanh nghiệp của mình. Ví dụ Thế giới di động sẽ lựa chọn tone màu chủ đạo là vàng. Hoặc Điện máy xanh sẽ đưa hình ảnh các sản phẩm mình bán nhưng là trên một background trẻ trung, tươi mới phù hợp cho không khí mùa hè.
Bố cục các chi tiết, hình ảnh cũng cần được bố trí trật tự, không bị phức tạp, rối mắt, dễ nhìn. Ngoài ra, những thành phần, thông tin quan trọng phải được nổi bật, thuận tiện cho người dùng có nhu cầu thao tác.
Nếu trên đầu bạn đội một chiếc mũ sành điệu, đắt tiền nhưng dưới chân lại đi một đôi dép lào thì sẽ khiến cho tổng quan thẩm mỹ không hợp, không liên kết. Tương tự như vậy đối với website, phần header website và Footer Website phải có sự liên kết với nhau. Liên kết ở đây là phải tương đồng về màu sắc, phong cách.
Cách chèn code vào Header Website
Vì sao phải chèn code vào Header Website?
Nếu bạn từng quản trị một website nào đó, chắc hẳn bạn được yêu cầu chèn 1 đoạn mã(code) Analytics, Webmaster Tool vào phần Header Website. Hoặc nếu bạn kiếm tiền Adsense thì chắc chắn bạn phải chèn code Adsense vào Header Website.
Có rất nhiều cách chèn code vào Header Website, tùy vào thiết kế website cũng như nền tảng, CMS website. Trong phần dưới đây, chúng tôi muốn hướng dẫn bạn cách chèn code vào Header Website WordPress và Website code thuần.
Cách chèn code vào Header Website code thuần
Để chèn code vào Header Website code thuần thì bạn phải hiểu về cấu trúc Website và phải có hosting. Các bước chèn code vào Header website code thuần:
- Bước 1: Vào Hosting chứa code Website của bạn
- Bước 2: Tìm file code chứa thẻ </head>
- Bước 3: Chèn đoạn code bạn muốn vào trước thẻ </head> là được.
Như vậy là bạn đã chèn code vào Header website code thuần thành công. Tuy các bước đơn giản như vậy, nhưng để làm được thành công thì bạn phải có kiến thức về Hosting và website.
Cách chèn code vào Header Website WordPress
Việc chèn code vào Header Website WordPress dễ hơn nhiều chèn vào wewbsite code thuần. Trong phần này, EZ Marketing muốn giới thiệu cho bạn cách chèn code vào Header Website WordPress.
Phần này gồm 2 giai đoạn, giai đoạn 1 là cài plugin WPCode sau đó mới chèn code vào header Website WordPress.
Cài Plugin WPCode
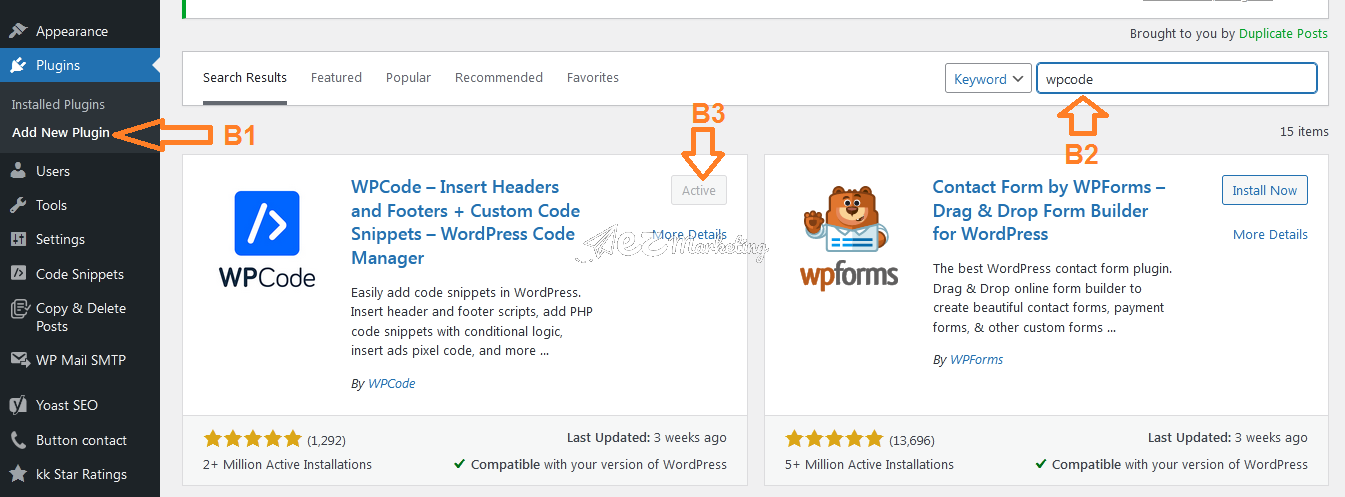
- Bước 1: Bạn vào Trang quản trị website => Vào phần Plugins => Chọn Add New Plugin
- Bước 2: Trong phần “Keyword” nhập “WPCode” rồi Enter
- Bước 3: Nhấn “Install Now” và “Activate” như hình dưới
Chèn code vào header Website WordPress
Sau khi cài xong Plugin WPCode thì bạn vào WPCode để chèn code vào Header:
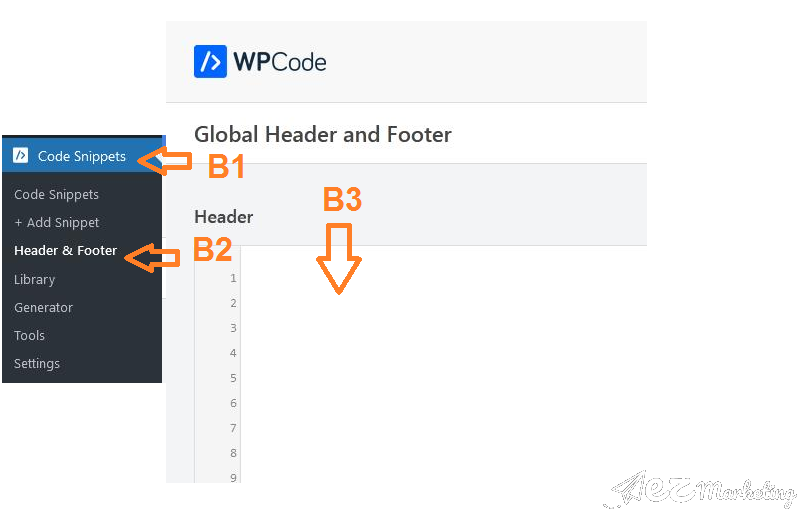
- Bước 1: Vào trang quản trị website => Vào phần Code Snippets
- Bước 2: Vào Header & Footer
- Bước 3: Chèn code bạn muốn chèn vào Ô Header.
Chỉ đơn giản như vậy thôi là bạn đã chèn code vào Header Website WordPress thành công. Để kiểm tra chèn code vào website thành công chưa thì bạn xóa cache website. Sau đó vào Trang chủ Website => Ctrl + U => Search đoạn code bạn vừa chèn => Nếu đã có thì chứng tỏ bạn đã chèn code vào Header Website WordPress thành công.
Chúc bạn chèn code vào Header Website WordPress thành công! Nếu chưa làm được, hãy cứ chat trực tiếp với EZ Marketing, chúng tôi sẽ sớm trả lời cho bạn!
Trên đây là những thông tin sơ lược về header website. Để có được một phần header vừa đẹp vừa cân đối, bạn có thể tham khảo những mẫu header trên mạng hoặc thuê bộ phận thiết kế làm riêng cho bạn một mẫu. Điều quan trọng là những thông tin của bạn cần đưa lên header là gì? Hãy lựa chọn thật kỹ để có một phần header ấn tượng khiến người dùng muốn tiếp tục kéo chuột xuống những phần tiếp theo của trang web nhé.










Hãy để lại bình luận