Bài viết được cập nhật ngày 29/03/2024
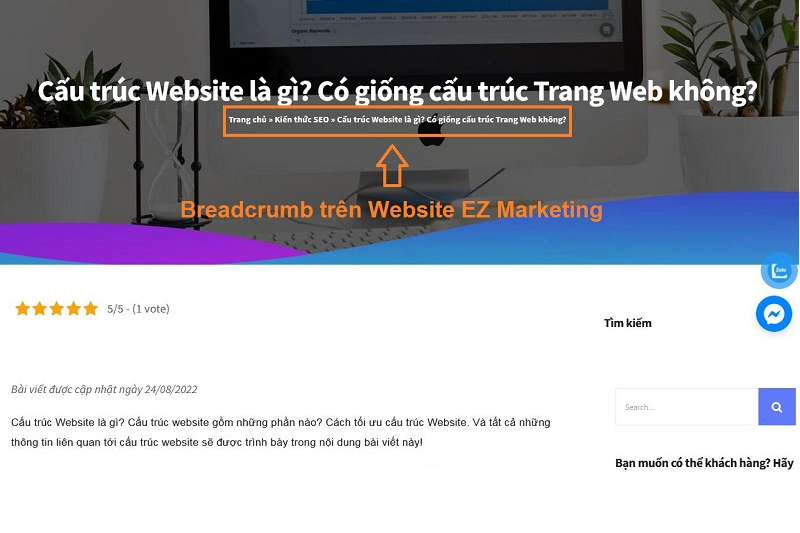
Khi tìm kiếm một từ khóa bất kỳ, phần giao diện hiển thị của mỗi website sẽ có một đường URL với các dấu “>”. Chúng đều được gọi là Breadcrumb. Đây là một thành phần gần như luôn có ở mọi website được index trên trình duyệt hiện nay. Tuy nhiên, không phải ai cũng biết và hiểu được các chức năng, cách hoạt động và đặc biệt là các loại của công cụ này. Bài viết này sẽ giới thiệu tổng quát về thành phần này và các loại hiện có trên Internet.
Nội dung bài viết
Breadcrumb là gì?
Breadcrumb là thanh điều hướng giúp người dùng biết được họ đang ở trong mục nào trên website.
Breadcrumb được dịch là vụn bánh mì hay mẩu bánh mì. Sở dĩ tiện ích này có tên như vậy là do có cách hoạt động giống với một chi tiết trong truyện cổ tích của anh em nhà Grimm. Cụ thể, trong truyện, hai nhân vật chính đã rải các mẫu bánh mì dọc theo đường đi để đánh dấu đường về nhà.
Chiếu theo đó, Breadcrumb cũng có cách hoạt động tương tự. Breadcrumb sẽ thể hiện những mục liên tiếp nhau để đánh dấu độ sâu truy cập của người dùng. Các mục này sẽ cho người dùng biết được mức phân cấp của một website.
Breadcrumb thường nằm trong Header Website hoặc Body Website. Nhưng một số Website độc đáo lại cho Breadcrumb nằm trong phần Footer Website.
Vai trò của Breadcrumb trên website
Breadcrumb là thành phần có thể được tìm thấy ở hầu như mọi website. Đó là vì thành phần này có nhiều vai trò ảnh hưởng đến trải nghiệm người dùng và khả năng SEO của website. Sau đây là các vai trò cụ thể của tiện ích này:
Tối ưu hóa SEO
Đối với website, Breadcrumb có vai trò cải thiện thứ hạng trên bảng xếp hạng tìm kiếm. Trong khoảng những năm 2010, website có thành phần này là một lợi thế khi được đánh giá xếp hạng.
Do đó, các quản trị viên dần dần thêm thành phần này vào website của mình. Theo thời gian, công cụ này đã trở nên phổ biến hơn và gần như xuất hiện ở mọi trang web. Đến thời điểm hiện tại, các website trên google đều được thể hiện Breadcrumb ở giao diện tìm kiếm. Vì vậy, đây đã trở thành một phần cơ bản của mọi trang website được index trên google.
Có thể bạn đang tìm: Cách thiết kế website chuẩn SEO
Hiển thị trình tự truy cập
Khi truy cập vào website, Breadcrumb sẽ giúp người dùng biết được bản thân đã đi qua những trang nào. Đặc biệt, đối với loại chuỗi danh mục theo đường dẫn, người xem có thể biết chính xác thứ tự truy cập các trang trong website.
Không chỉ vậy, Breadcrumb còn giúp người dùng định hình được vị trí của bản thân trong website. Dựa vào chuỗi danh mục này, người dùng còn có thể biết được cách phân tầng của website, từ đó hình dung ra cách bố trí và sơ đồ của website.
Giúp điều hướng người dùng nhanh chóng
Một lợi ích khác của Breadcrumb chính là giúp điều hướng người dùng nhanh chóng. Theo đó, mỗi thành phần bên trong chuỗi danh mục đều là một anchor text, tức là chúng đều được gắn link dẫn đến trang liên quan đến thành phần đó.
Chính vì vậy, thay vì phải bấm mũi tên Go Back trong trình duyệt, người dùng chỉ cần nhấp chuột vào mục mình cần thì sẽ dễ dàng được điều hướng trở về. Đây chính là một trong những chức năng quan trọng của các loại Breadcrumb nói chung.
Cải thiện Bounce Rate
Bounce Rate là con số cho biết tỷ lệ những người đã thoát website mà không tương tác với web. Khi có Breadcrumb, tỷ lệ thoát trang sẽ được cải thiện một phần. Cụ thể hơn, chuỗi danh mục có tác dụng giúp tăng sự tiện lợi và trải nghiệm cho người dùng. Không chỉ vậy, chúng còn gợi lên sự tò mò về các trang sâu hơn bên trong website. Đặc biệt là với những chuỗi danh mục có gợi ý như Sau, Trang Sau,…
Các loại Breadcrumb hiện có trên Internet
Hiện nay, để đáp ứng nhu cầu sử dụng của các website, các lập trình viên đã phát triển ra nhiều loại Breadcrumb. Mỗi loại sẽ có những đặc điểm, tính chất và cách sử dụng khác nhau. Sau đây là thông tin chi tiết về mỗi loại:
Breadcrumb theo thuộc tính
Breadcrumb theo thuộc tính được hiểu là một chuỗi tập hợp các thuộc tính khác nhau. Theo đó, trang website mà người dùng được điều hướng đến sẽ có toàn bộ các thuộc tính có trong chuỗi.
Breadcrumb theo thuộc tính thường được tìm thấy ở các trang thương mại điện tử. Đó là vì các sản phẩm của kiểu website này sẽ mang nhiều đặc điểm khác nhau. Người dùng có thể căn cứ vào những yêu cầu của bản thân để lựa chọn được sản phẩm phù hợp. Với mỗi thuộc tính, website sẽ đưa người dùng vào sâu theo một mức độ nhất định.
Ví dụ, khi lựa chọn một sản phẩm điện thoại, người dùng có thể chọn các thuộc tính như rẻ, Iphone, 99%, điện thoại. Theo đó, Breadcrumb hiển thị cho trang đích mà người dùng được điều hướng đến là:
- Trang chủ > Rẻ > 99% > Iphone > Điện thoại
- Trang chủ > Iphone > Điện thoại > Rẻ > 99%
- Trang chủ > Điện thoại > Rẻ > 99% > Iphone
Với mỗi thứ tự truy cập thuộc tính, người dùng sẽ nhận được một Breadcrumb khác nhau. Điều này có thể làm website cần nhiều băng thông để chứa tài nguyên hơn. Đồng thời dẫn đến việc không đồng bộ và nhất quán trong cách hiển thị.
Do đó, hiện nay, nhiều website đã khắc phục điều này bằng cách đưa ra các thuộc tính ưu tiên. Cụ thể hơn, nếu ta đặt Điện thoại ưu tiên hơn Iphone và Rẻ, dù thứ tự truy cập có thay đổi như thế nào thì Điện thoại vẫn luôn được đặt ở vị trí đầu tiên.
Breadcrumb theo vị trí
Breadcrumb theo vị trí là kiểu thường được các website sử dụng nhất hiện nay. Đó là vì kiểu này rất tiện lợi và dễ thiết kế hơn so với các loại khác. Đặc biệt, đối với các website có số lượng danh mục khổng lồ, việc phân theo vị trí sẽ giúp tối ưu hóa lượng băng thông sử dụng hơn. Không chỉ vậy, điều này còn giúp chuỗi danh mục được hiển thị một cách nhất quán hơn.
Breadcrumb theo vị trí sẽ thể hiện chuỗi phân cấp giống với cách bố trí sơ đồ website. Hiện nay, hầu hết các website sử dụng kiểu này đều có cấu trúc web theo kiểu cấu trúc Silo, tức là phân tầng. Theo đó, từ trang chủ sẽ được phân ra các trang nhỏ hơn, những trang nhỏ này sẽ tiếp tục được phân thành các trang nhỏ hơn nữa và tạo thành một sơ đồ hình cây.
Cụ thể, ta có thể xem Trang Chủ là tầng 1. Trang chủ chứa các phần Giới Thiệu, Sản Phẩm, Hỗ Trợ, Liên Hệ,… được xem là tầng 2. Phần sản phẩm chứa Điện Thoại, Tai Nghe, Laptop,… đều được xếp vào tầng 3. Khi đó, Breadcrumb của Điện Thoại là Trang Chủ > Sản Phẩm > Điện Thoại.
Breadcrumb theo vị trí của một danh mục sẽ không thay đổi dù thứ tự truy cập của người xem có thay đổi như thế nào. Tức là, nếu người dùng vào trực tiếp trang Điện Thoại mà không thông qua Trang Chủ thì tiện ích này vẫn hiển thị là Trang Chủ > Sản Phẩm > Điện Thoại.
Breadcrumb theo đường dẫn
Breadcrumb theo đường dẫn rất hiếm khi được tìm thấy ở các website hiện nay. Hầu như chỉ có các web lỗi thời trong những năm 2010 mới sử dụng loại hiển thị này. Loại này hoạt động theo cách ghi lại và hiển thị toàn bộ những gì mà người dùng đã từng truy cập trước khi đến trang đích. Ví dụ như Trang Chủ > Sản Phẩm > Trang Chủ > Giới Thiệu > Sản phẩm > Điện Thoại.
Breadcrumb loại này gần như tương tự với cách ghi lại lịch sử, một chức năng đã được tích hợp sẵn trong các trình duyệt. Do đó, hiện nay, hầu hết mọi người đều không ưa chuộng loại này. Không chỉ thế, một lý do khác dẫn đến điều này chính là chuỗi danh mục không giúp ích cho người dùng. Cụ thể, người dùng không thể biết được vị trí của mình trong sơ đồ website. Đồng thời, họ cũng không biết họ đã vào sâu đến mức nào.
Một nhược điểm khác của Breadcrumb theo đường dẫn chính là chúng sẽ trở nên vô cùng dài nếu người dùng liên tục được điều hướng qua các trang trong website. Điều này gần như không mang lại lợi ích cho cả người xem và quản trị viên. Tuy nhiên, việc chứa một chuỗi thông tin dài như vậy sẽ gây tốn nhiều băng thông khi tải dẫn đến chậm web. Chính vì vậy, loại chuỗi danh mục này gần như không còn được quản trị viên website phổ biến.
Yếu tố cần lưu ý khi thiết kế Breadcrumb
Breadcrumb được xem là một trong những thành phần cơ bản của bất kỳ website nào hiện nay. Vì vậy, ta cần trau chuốt cho công cụ này để mang lại hiệu quả cao nhất. Sau đây là những yếu tố cần chú ý khi thiết kế nhằm đảm bảo hiệu suất hoạt động của công cụ này ở mức tối ưu nhất:
Vị trí của Breadcrumb
Khi thiết kế, lập trình viên nên ưu tiên chọn Breadcrumb ở vị trí đầu tiên của phần tiêu đề bài viết hoặc tên sản phẩm. Đặt chuỗi danh mục ở vị trí này giúp người xem dễ dàng tìm thấy trong thời gian ngắn.
Độ dài Breadcrumb
Một số website có lượng thông tin khổng lồ thường sẽ có cấu trúc website phức tạp với nhiều nhánh nhỏ. Trong số đó, đặc biệt là các trang thương mại điện tử và diễn đàn trò chuyện. Do đó, một số Breadcrumb sẽ trở nên dài đến mức không đủ diện tích để hiển thị. Để khắc phục điều này, lập trình viên nên cài đặt để máy tính hiển thị các phần quan trọng nhất. Ví dụ như Trang Chủ > …. > Iphone > Rẻ.
Xem ngay: Cách SEO website E-commerce chuẩn nhất
Hình thức của Breadcrumb
Khi thiết kế, lập trình viên cần đảm bảo Breadcrumb có sự thu hút nhất định đối với người xem. Theo đó, ta có thể lợi dụng sự tương phản màu sắc để làm nổi bật phần chuỗi danh mục này. Tuy nhiên, đây vốn chỉ là thành phần không bắt buộc trong website nên ta không cần làm quá nổi bật, chiếm hết sự chú ý của các thành phần khác.
Thông qua bài viết, chúng tôi đã giới thiệu chi tiết về Breadcrumb là gì và những loại phổ biến nhất trên internet hiện nay. Đây là một công cụ được đánh giá có tầm quan trọng không nhỏ đối với điểm xếp dạng trên google và trải nghiệm người dùng. Chúng tôi mong rằng những thông tin trên sẽ giúp bạn hiểu thêm nhiều điều về công cụ hữu ích này.








Hãy để lại bình luận