Bài viết được cập nhật ngày 19/02/2024
Body website là một phần trong cấu trúc Website. Nó chính là phần mà người dùng sẽ thao tác nhiều nhất. Đây cũng là bộ phận có nhiều đặc điểm, thành phần và đa dạng nhất trong ba phần Header Website, Footer Website và Body Website. Vậy body website là gì và sẽ có những gì?
Nội dung bài viết
Body website là gì?
Body website còn có tên gọi khác là phần thân của trang web. Bộ phận này chứa đựng gần như tất cả những gì mà người dùng tìm kiếm khi nhấn vào trang. Khác với phần header và footer, phần thân trang sẽ có đa dạng hình dáng, cấu trúc và kích thước khác nhau tùy vào nội dung bài đăng và cách lập trình web.
Trong body website có những gì?
Thật ra có rất nhiều thành phần có thể xuất hiện trong phần thân trang. Không chỉ tùy vào nội dung, cấu trúc, cách lập trình mà còn dựa vào thao tác của người dùng. Ví dụ ở trang chủ, người dùng có thể thấy trang có nhiều mục bài viết. Nhưng khi nhấn vào một bài viết nào đó, thân trang sẽ có cấu trúc của bài viết đó. Một số thành phần thường xuyên xuất hiện trong body website gồm:
Mục lục
Mục lục không phải lúc nào cũng xuất hiện trong body website. Có những trường hợp phần mục lục sẽ xuất hiện ở đầu hoặc được chứa trong cột nằm bên cạnh phần thân trang. Phần mục lục có thể được lập trình để nằm yên một chỗ hoặc di chuyển theo thao tác kéo trang lên xuống của người dùng.
Khu vực content
Thành phần này xuất hiện rất nhiều ở các trang web. Đây là khu vực dùng để thể hiện các nội dung bài viết. Trong phần này có thể chứa chữ, thông tin, hình ảnh, video, file âm thanh, các link tới các trang khác trên website… Nói chung bất cứ điều gì cũng có thể được trình bày ở khu vực content.
Sản phẩm
Đối với những trang web có chuyên mục sản phẩm, bán hàng, phần thân sẽ chứa nhiều hình ảnh và thông tin của các sản phẩm. Khi nhấn vào một sản phẩm nào đó, người dùng sẽ được đưa đến một trang chứa thông tin cụ thể và các thao tác để mua sản phẩm đó. Những thông tin sản phẩm sẽ tùy vào cách trình bày của quản lý trang web. Ngoài ra, bên trong những trang này còn có thể chứa các thành phần tương tự như khu vực content.
Danh mục những bài viết
Nếu bạn vào những chuyên mục lớn, danh mục những bài viết sẽ được hiện ra ở phần body để bạn có thể lựa chọn. Những bài viết này sẽ được hiển thị bao gồm tên, hình ảnh, phần mô tả, chuyên mục và có thể là thời gian tính từ lúc bài được đăng.
Phân trang(Pagination)
Trong các danh mục bài viết, phần Body website thường có phân trang(pagination). Mục đích của phân trang để chia các đầu mục bài viết thành nhiều trang chứ không hiển thị trên 1 trang vì như vậy trang sẽ quá dài. Ví dụ bạn có 1000 bài viết, nếu bạn để hết trên 1 trang danh mục thì sẽ rất dài, người dùng sẽ phải kéo xuống rất lâu. Nhưng nếu bạn phân trang thành 100 trang, thì mỗi trang chỉ có 10 bài viết. Như vậy người dùng sẽ không phải kéo xuống nhiều.
Vùng bình luận
Một số trang web sẽ có thêm phần bình luận ở phía cuối những bài viết. Vùng này cho phép người dùng bình luận và quản lý trang web có thể trả lời hoặc không. Ngoài ra, một số web còn liên kết với những nền tảng mạng xã hội để người dùng không chỉ bình luận mà còn có thể chia sẻ bài viết.
Quảng cáo
Những quảng cáo không phải là một thành phần của trang web. Tuy nhiên rất nhiều web có xuất hiện quảng cáo vì đây là một cách để kiếm tiền từ website. Khi Google cho phép trang web quảng cáo, chủ trang web có thể cài đặt để web của mình xuất hiện nhiều hoặc ít quảng cáo. Tuy nhiên, nếu quảng cáo xuất hiện quá nhiều thì sẽ khiến những người xem cảm thấy khó chịu.
Trên đây chỉ là một số thành phần mà bạn thường xuyên gặp ở các trang web. Về lý thuyết thì bạn có thể thêm bất cứ điều gì mình muốn trong một website. Do đó, phần body website sẽ không giới hạn bất cứ thành phần nào.
Review/Đánh giá
Trong những bài viết hoặc bài sản phẩm thường có đánh giá 5 sao và các review của khách hàng đã mua sản phẩm. Phần này thường nằm ở ngay sau bài viết/trang sản phẩm.
Các bài viết liên quan cùng chủ đề
Ở phần cuối cùng Body Website hoặc Sidebar website thường có phần Bài viết liên quan. Mục này giúp người dùng có thể tìm thấy những bài viết liên quan tới chủ đề mà họ đang tìm hiểu. Bài viết liên quan giúp tăng Time On site, Page/visit và giảm Bounce Rate(tỷ lệ thoát) của Website.
Bài viết các chuyên mục khác
Ngoài những bài viết đúng chuyên mục, một số gợi ý những bài viết các chuyên mục khác mà người dùng quan tâm sẽ được hiện ra. Phần này giúp tăng khả năng người dùng tiếp tục thao tác, tìm kiếm thêm thông tin trong web và không thoát trang.
Ví dụ: Nếu bài viết trong chuyên mục SEO thì có thể gợi ý các bài viết trong chuyên mục quảng cáo, chuyên mục Content,…
Có thể bạn quan tâm: Thiết kế website như thế nào tốt nhất cho SEO?
Những điều cần lưu ý khi thiết kế Body website
Bố cục thân trang
Bố cục thân trang là một trong những yếu tố bạn cần phải lưu ý sắp xếp hợp lý. Bạn cần bố trí những thành phần trong thân trang sao cho thuận mắt và tạo sự tiện lợi cho người dùng trong việc thao tác.
Bên cạnh việc bố trí các thành phần, bạn cũng cần lưu ý đến việc hiển thị của trang web trên cả giao diện điện thoại. Việc này cần phải sử dụng nhiều đến những kỹ năng của SEOer khi làm web.
Cách thức lập trình
Một trang web được xây dựng phải nhờ vào việc lập trình. Hiện nay có rất nhiều những cách khác nhau để có thể lập trình ra một trang web với những ngôn ngữ lập trình đa dạng. Nhưng bên cạnh đó bạn còn phải lưu ý thêm một số yếu tố như tốc độ xử lý khi người dùng tương tác với các thành phần, xử lý lỗi, giao diện phần body của từng trang trong web,…
Mỗi một trang trong web sẽ có đặc điểm khác nhau nên bạn cần phải tốn khá nhiều thời gian để xử lý. Đồng thời bạn cũng cần phải liên kết với cơ sở dữ liệu và hệ thống máy chủ thì các thành phần mới có thể tương tác được.
Mỗi một website đều có yêu cầu khác nhau nên thao tác xây dựng cũng sẽ khác nhau. Từ đó mà những vấn đề cũng sẽ đa dạng hơn. Vì vậy bạn cần phải xác định trang web của mình có những thành phần gì để có thể bắt đầu xây dựng.
Cách chèn code vào Body Website
Vì sao phải chèn code vào Body Website?
Bạn đã từng làm Adsense chưa? Hay bạn đã kiếm tiền bằng chèn banner quảng cáo của các bên khác trong website của bạn? Nếu rồi thì chắc chắn bạn đã từng chèn mã(code) Adsense, banner vào phần Body bài viết, trang chủ, trang tin tức…
Tùy website của bạn sử dụng code thuần hay CMS(hệ quản trị nội dung) mà cách chèn code vào Body Website khác nhau. Trong nội dung bài viết này, EZ Marketing sẽ hướng dẫn bạn cách chèn code vào Body Website WordPress và Body Website code thuần.
Cách chèn code vào Body Website code thuần
Dưới đây là các bước chèn code vào Body website code thuần:
- Bước 1: Vào Hosting chứa code Website của bạn
- Bước 2: Tìm file code chứa thẻ <body>
- Bước 3: Chèn đoạn code bạn muốn vào sau thẻ <body> là được.
Chỉ 3 bước như trên là bạn đã chèn code vào Body website code thuần thành công. Nhưng để làm được như trên mà không gây ra lỗi website của bạn thì bạn cần am hiểu về Hosting, cấu trúc file, cấu trúc website…
Cách chèn code vào Body Website WordPress
Để chèn code vào Body Website WordPress thì bạn không cần hiểu về Hosting, cấu trúc File, cấu trúc website mà bạn vẫn làm được rất đơn giản.
Chúng tôi chia việc chèn code vào Body website thành 2 giai đoạn, giai đoạn 1 là cài plugin WPCode và giai đoạn 2 là chèn code vào Body Website WordPress.
Cài Plugin WPCode
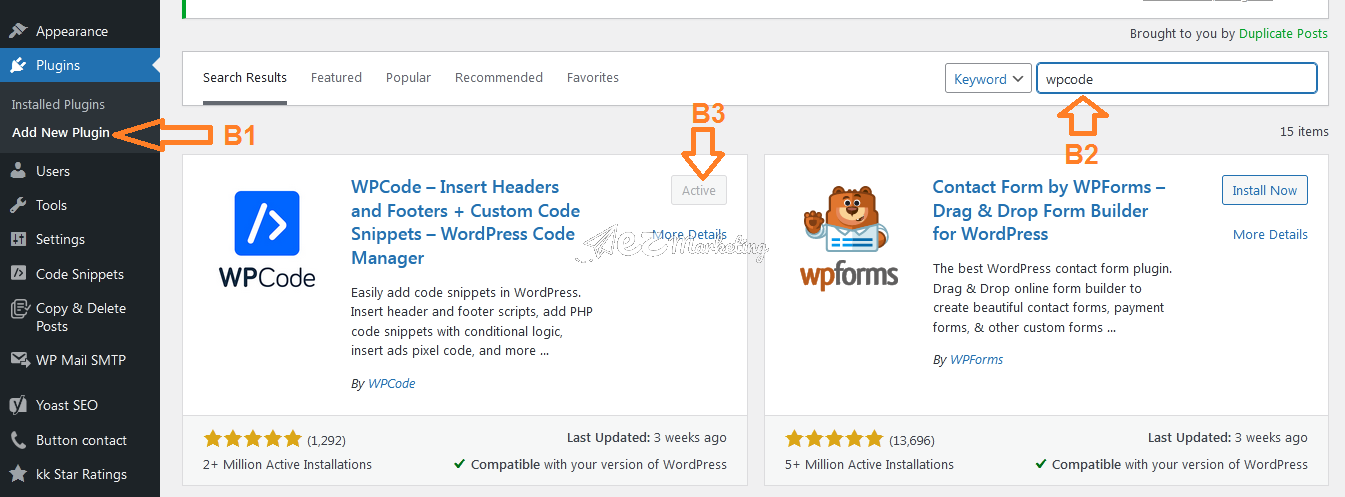
- Bước 1: Bạn vào Trang quản trị website => Vào phần Plugins => Chọn Add New Plugin
- Bước 2: Trong phần “Keyword” nhập “WPCode” rồi Enter
- Bước 3: Nhấn Install Now và Activate như hình dưới
Chèn code vào Body Website WordPress
Sau khi cài và active Plugin WPCode thì bạn tiếp tục làm theo các bước sau đây để chèn code vào Body website nhé:
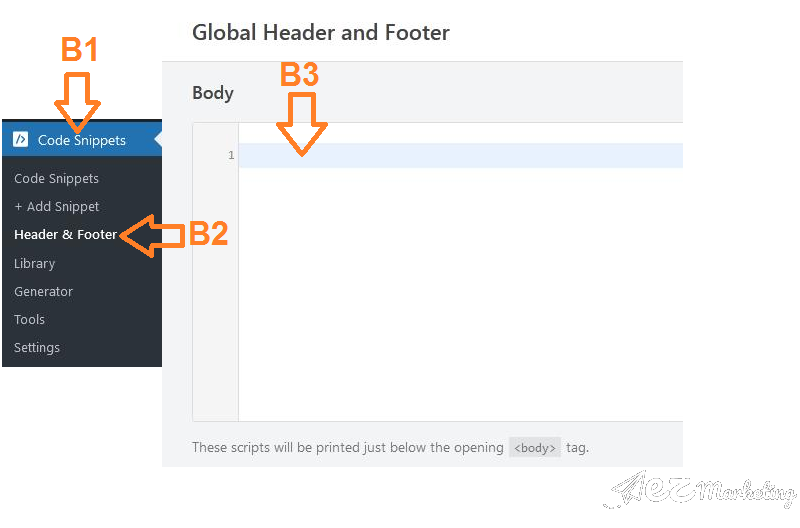
- Bước 1: Vào trang quản trị website => Vào phần Code Snippets
- Bước 2: Vào Header & Footer
- Bước 3: Chèn code bạn muốn chèn vào Ô Body.
Xong! Bạn đã chèn code vào Body Website WordPress. Để kiểm tra chèn code vào Body website thành công chưa thì bạn xóa cache website. Sau đó vào Trang chủ Website => Ctrl + U => Search đoạn code bạn vừa chèn vào mục Body => Nếu bạn thấy đã có đoạn code đó thì chứng tỏ bạn đã chèn code vào Body Website WordPress thành công.
Bạn đã chèn code vào Body Website WordPress thành công chưa? Nếu chưa làm được, hãy để EZ Marketing giúp bạn! Hãy chat trực tiếp hoặc để lại comment dưới bài viết này, chúng tôi sẽ sớm giải đáp thắc mắc về Body website cho bạn!
Trên đây là những điều cơ bản liên quan tới body website. Để có một phần thân trang vừa đẹp vừa đa năng, đáp ứng nhiều yêu cầu của người xem không phải đơn giản. Bạn sẽ cần phải tính toán nhiều vấn đề để có được một trang web như ý. Để xây dựng một thân trang chất lượng, hãy xác định rõ mục đích xây dựng trang web và tham khảo ý kiến của những người có chuyên môn nhé.











Hãy để lại bình luận