Bài viết được cập nhật ngày 19/02/2024
Đề cập đến việc thiết kế website chính là nói đến việc thiết kế các thành phần có trong cấu trúc trang web. Chúng bao gồm header website, body website, footer website,… Đây đều là những thành phần quan trọng mà hầu như mọi trang web đều có. Tuy nhiên, không phải ai cũng biết và hiểu rõ về các thành phần này, đặc biệt là footer. Chính vì vậy, bài viết này sẽ tổng hợp đầy đủ các thông tin từ mà bạn cần biết về footer website.
Nội dung bài viết
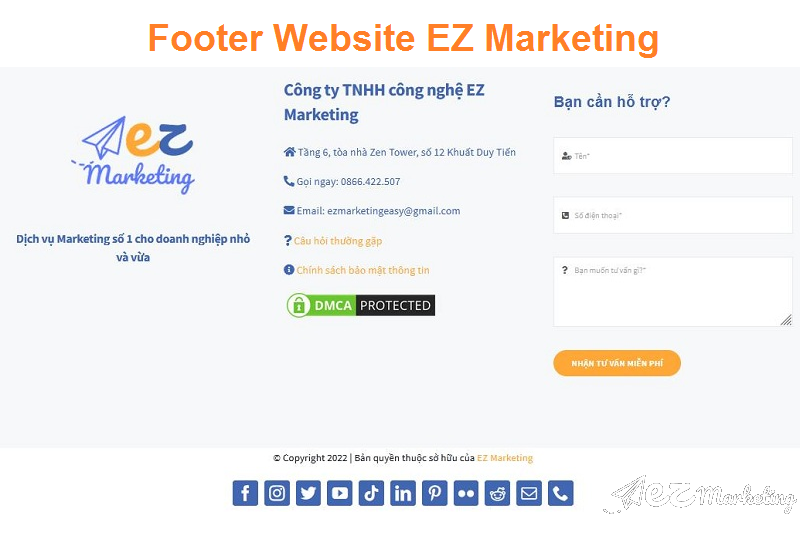
Footer website là một thành phần của website và được đặt ở vị trí cuối trang. Do đó, thành phần này còn có tên gọi khác là chân trang. Không đa dạng như header hay dài dòng như phần thân trang, footer website thường chứa các thông tin để khách hàng có thể liên lạc với doanh nghiệp. Ngoài ra còn một số các thông tin cơ bản khác như mã số thuế, các chi nhánh, tên công ty chủ quản,…
Như đã đề cập bên trên, footer website thường chứa các thông tin quan trọng của một trang web. Chúng sẽ giúp người dùng biết được những nội dung cơ bản nhất về doanh nghiệp sở hữu website đó. Cụ thể, chân trang sẽ chứa những thành phần sau:
- Tên doanh nghiệp: Đây gần như là thành phần luôn xuất hiện trong mọi kiểu footer website hiện nay.
- Giới thiệu về doanh nghiệp: Phần này thường được đặt ngay dưới tên doanh nghiệp để giới thiệu về lĩnh vực hoạt động, loại sản phẩm/dịch vụ doanh nghiệp cung cấp, mục tiêu, định hướng,…
- Thông tin liên hệ với doanh nghiệp: Thông tin này bao gồm số điện thoại cá nhân, hotline, số fax, địa chỉ hoặc email.
- Đường dẫn liên kết: Các đường link này có thể dẫn đến trang giới thiệu doanh nghiệp, sản phẩm hoặc dẫn ra trang ngoài website hoặc một mạng xã hội nào đó.
- Biểu mẫu liên hệ: Biểu mẫu liên hệ thường yêu cầu độc giả điền thông tin cá nhân và để lại yêu cầu để doanh nghiệp cử người liên hệ và hỗ trợ.
- Bản đồ: Một số website sẽ có phần bản đồ chỉ đường đến từng cơ sở của doanh nghiệp.
- Hộp thoại góp ý: Đây là phần hộp thoại để người xem điền vào những góp ý để cho doanh nghiệp cần phải khắc phục.
- Thông tin đối tác hoặc nhà tài trợ: Đối với những website do nhiều đơn vị quản lý hoặc đầu tư thì cần phải để thông tin của các nhà đầu tư ở cuối trang.
- Chú thích bản quyền: Đây là phần luôn luôn có ở mọi chân trang. Chúng thường có cụm từ “© Bản quyền website” hoặc “Copyright ©”.
- Và một số trang khác như Câu hỏi thường gặp, chính sách bảo mật, điều khoản dịch vụ
Có thể bạn quan tâm: Làm sao để thiết kế website chuẩn SEO?
Footer website có tác dụng ưu việt đối với gần như mọi website. Phần này sẽ mang lại lợi ích cho trang web về những mặt thông tin, quyền sở hữu và tính thẩm mỹ.
Cung cấp thông tin liên hệ cho người xem
Đầu tiên, đây là thành phần thể hiện những thông tin quan trọng của một website bất kỳ. Như đã đề cập bên trên, chân trang có chứa thông tin về doanh nghiệp và cách liên hệ với họ. Điều này sẽ giúp kết nối người xem với chính doanh nghiệp đó.
Hơn nữa, footer website có thể được xem như là một tấm danh thiếp. Một cá nhân hoặc doanh nghiệp có danh thiếp sẽ thể hiện người đó có sự chuyên nghiệp. Đây cũng là một cách có thể khiến cho người dùng tin tưởng và quyết định sử dụng sản phẩm của doanh nghiệp.
Đảm bảo quyền sở hữu website
Một trong những vấn đề có thể xảy ra đối với doanh nghiệp đó là bị mất quyền kiểm soát trang web. Footer website sẽ là nơi thể hiện rằng website đã thuộc quyền sở hữu của ai đó. Điều này là cơ sở để lấy lại trang web trong trường hợp bị người khác đánh cắp.
Tăng tính thẩm mỹ cho trang
Ngoài những lợi ích trên thì chân trang còn có tác dụng làm đẹp cho website. Bằng cách thêm hình ảnh và vận dụng các cách phối hợp màu sắc, quản trị viên có thể tăng tính thẩm mỹ cho website của mình. Không chỉ vậy, phần footer website còn đóng vai trò giúp bố cục của trang được cân đối hơn, đặc biệt đối với những website không quá dài
Vì hầu như mọi website đều cần chân trang nên các lập trình viên sẽ thiết kế một kiểu chân trang cho web. Tuy nhiên, để footer website mang lại hiệu quả tối ưu nhất thì ta cần lưu ý những điều sau đây:
Lưu ý đầu tiên và cũng là quan trọng nhất trong việc thiết kế chân trang website chính là lựa chọn nội dung. Nội dung chân trang sẽ quyết định đến tác dụng của footer website. Đối với những trang thương mại điện tử, chân trang thường phải có thông tin liên hệ với doanh nghiệp để khách hàng có thể kết nối nếu cần thiết.
Còn đối với các trang học thuật, diễn đàn hoặc trang web của trường học thì có thể không cần có nhiều thông tin về tên, giới thiệu,… Mặc dù vậy, chân trang vẫn cần có thông tin về bản quyền.
Có thể bạn quan tâm: Cách SEO website thương mại điện tử
Thiết kế màu sắc của chân trang
Thiết kế màu sắc của chân trang ảnh hưởng đến tính thẩm mỹ của chân trang nói riêng và toàn bộ website nói chung. Khi thiết kế, người lập trình nên chọn các màu sắc có tính tương phản như vàng-đen, hồng-đen,… hoặc màu trung tính như trắng, kem, đen,… Chúng đều là những màu phù hợp với hầu hết các website hiện nay. Mặt khác, ta có thể căn cứ vào thiết kế của từng website để chọn cách phối màu sắc thích hợp hơn.
Thêm một lưu ý nữa là màu sắc của footer website cần phải có sự tương đồng với phần header website. Màu này cũng nên là màu chủ đạo của doanh nghiệp để tạo được hiệu ứng gây ấn tượng đối với người tiêu dùng.
Footer website là một thành phần quan trọng đối với hầu hết website. Tuy không bắt buộc phải có nhưng gần như toàn bộ quản trị viên đều thêm thành phần này vào. Đó là vì nó có tác dụng làm đẹp website và là nơi kết nối người đọc với doanh nghiệp hoặc người quản lý website đó. Thật sự sẽ không quá tốn công để thiết kế một footer cho trang web nên bạn hãy chịu khó một chút để giúp trang web của mình đẹp và chuyên nghiệp hơn nhé.
Việc chèn code vào Footer Website thường phải làm khi cài DMCA(bảo vệ và chống copy nội dung) hoặc chèn logo đăng ký website với Bộ Công Thương…
Với việc chèn code vào Footer Website, thì có 2 cách chèn chính đó là chèn vào website code thuần và chèn code vào website sử dụng hệ quản trị nội dung CMS, Framework. Trong bài này, chúng tôi sẽ hướng dẫn bạn cách chèn code vào Footer Website WordPress và Website code thuần.
Nếu bạn không hiểu về hosting, cấu trúc các file,…thì mình khuyên bạn nên nhờ các bạn Coder làm hộ nhé. Để chèn code vào Footer Website code thuần gồm 3 bước:
- Bước 1: Vào Hosting chứa code Website của bạn
- Bước 2: Tìm file code chứa thẻ </body>
- Bước 3: Chèn đoạn code bạn muốn vào trước thẻ </body> là được.
Như vậy là bạn đã chèn code vào Footer website code thuần thành công. Có thể bạn thấy việc chèn code vào Footer này rất dễ, nhưng để chèn thành công và không gây ra lỗi website thì bạn phải có kiến thức về Hosting và website.
Việc chèn code vào Footer Website WordPress rất dễ chỉ cần cài plugin WPCode và sau đó chèn code vào Footer Website WordPress thông qua plugin WPCode.
Cài Plugin WPCode
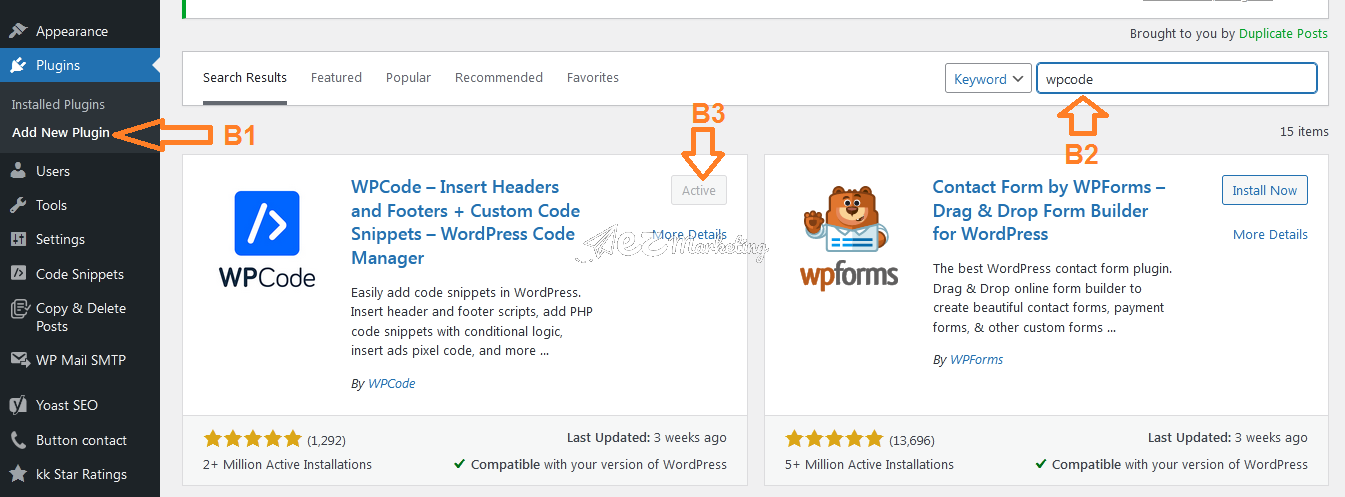
- Bước 1: Bạn vào Trang quản trị website => Vào phần Plugins => Chọn Add New Plugin
- Bước 2: Trong phần “Keyword” nhập “WPCode” rồi Enter
- Bước 3: Nhấn “Install Now” và “Activate” như hình dưới
Chèn code vào Footer Website WordPress
Sau khi cài xong Plugin WPCode thì bạn chèn code vào Footer dễ dàng theo các bước:
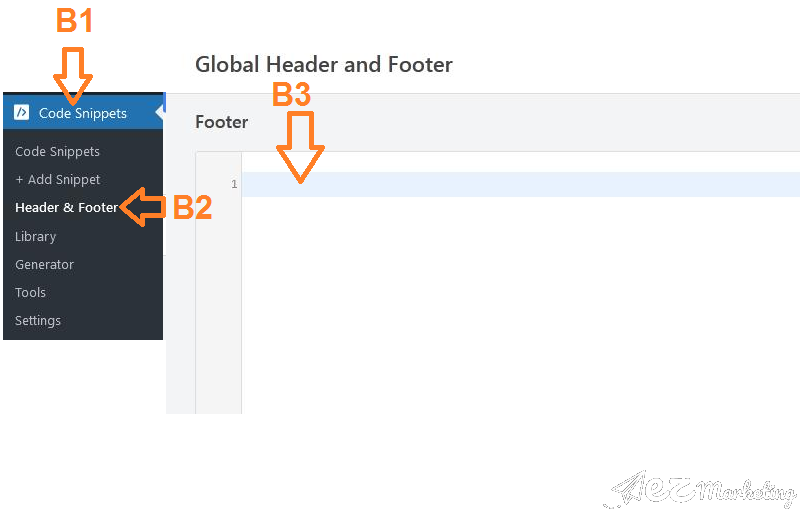
- Bước 1: Vào trang quản trị website => Vào phần Code Snippets
- Bước 2: Vào Header & Footer
- Bước 3: Chèn code bạn muốn chèn vào Ô Footer.
Bạn đã chèn code vào Footer Website WordPress thành công với các bước đơn giản ở trên. Để kiểm tra chèn code vào Footer website thành công chưa thì bạn xóa cache website. Sau đó vào Trang chủ Website => Ctrl + U => Search đoạn code bạn vừa chèn => Nếu đã có thì chứng tỏ bạn đã chèn code vào Footer Website WordPress thành công.
Chúc bạn chèn code vào Footer Website WordPress thành công! Nếu còn khó khăn trong việc chèn code vào Footer Website, hãy liên hệ trực tiếp với EZ Marketing để được trợ giúp sớm nhất từ chúng tôi.










Hãy để lại bình luận