Bài viết được cập nhật ngày 24/08/2023
Hiện nay, các vấn đề liên quan đến hình ảnh đang dần được các SEOer chú trọng. Khi đó, họ cần tối ưu hóa hình ảnh một cách tốt nhất nhằm đảm bảo UX. Đồng thời, việc này còn ảnh hưởng đến xếp dạng của hình ảnh trên kết quả tìm kiếm của Google image. Theo đó, một trong những yếu tố mà quản trị viên cần tối ưu là Alt Text. Vậy Alt Text là gì và cách nào để tối ưu cho thẻ Alt Text tốt nhất hiện nay?
Nội dung bài viết
Alt Text là gì?
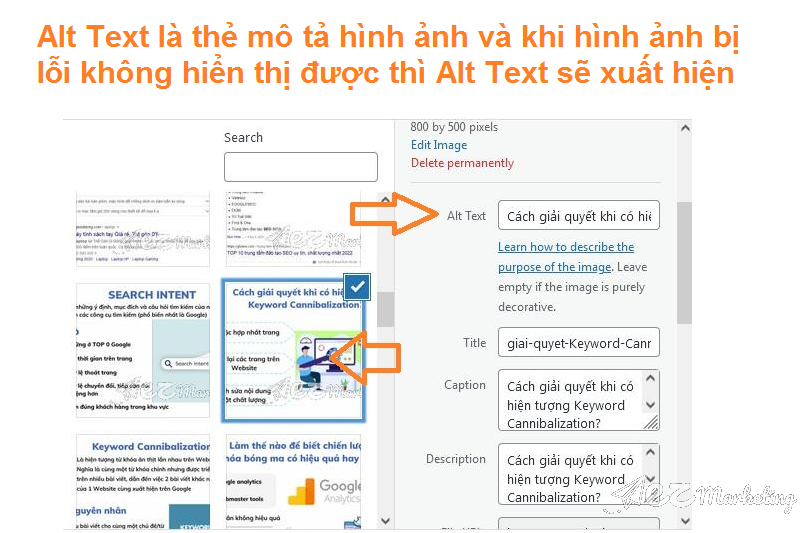
Alt Text là một thẻ mô tả hình ảnh. Cụ thể hơn, đây thường là một câu dùng để miêu tả ngắn gọn hình ảnh. Vì vậy, thành phần này còn được biết đến với cái tên “văn bản thay thế”. Nếu nhìn từ góc độ của một lập trình viên, Alt Text là một thuộc tính HTML. Google sẽ dựa vào nó để nhận biết được nội dung ảnh đang nói về điều gì.
Trong một bài viết, ta sẽ bắt gặp Alt Text nếu hình ảnh bị lỗi. Nếu hình ảnh bị mất, không được tải hoặc gặp rắc rối và không thể hiển thị thì một đoạn Alt Text sẽ xuất hiện và thay thế cho hình ảnh đó. Khi đó, người dùng có thể hình dung một cách khái quát các đặc điểm cơ bản nhất của hình ảnh.
Vai trò của Alt Text là gì?
Alt Text đóng vai trò như một thành phần không thể thiếu của hình ảnh trong website. Khi SEO hình ảnh, SEOer buộc phải tối ưu thẻ này để đảm bảo cải thiện khả năng tiếp cận và tăng thứ hạng cho hình ảnh trong Google Image. Sau khi đã giới thiệu Alt Text là gì, chúng tôi sẽ phân tích vai trò trên của thuộc tính này.

Vai trò của Alt Text
Cải thiện trải nghiệm người dùng
Sau khi bài viết đã tồn tại được một thời gian, các file hình ảnh có thể xuất hiện các trục trặc. Điều này dẫn đến việc hình ảnh không còn được hiển thị nữa. Nếu hình ảnh chứa những nội dung quan trọng như ví dụ, công thức, sản phẩm chính,… thì càng làm trải nghiệm người dùng giảm mạnh hơn.
Chính vì vậy, việc thêm Alt Text vào sẽ giúp họ biết được hình ảnh nói về điều gì. Việc này không khắc phục hoàn toàn hậu quả của việc hình ảnh bị vỡ. Thay vào đó, nó có thể làm giảm đi hậu quả này.
Ngoài ra, hiện nay, nhiều người khiếm thị cũng đã có thể sử dụng Internet. Đó là nhờ sự ra đời của các trình đọc văn bản. Chúng có thể chuyển dữ liệu văn bản thành âm thanh và phát nó ra ngoài thông qua hệ thống loa.
Tuy nhiên, chúng chỉ có thể đọc được dữ liệu dạng ký tự. Do đó, khi đọc đến hình ảnh, công cụ sẽ bỏ qua chúng và đến dữ liệu tiếp theo. Việc này gây ảnh hưởng trực tiếp đến trải nghiệm của họ. Vì vậy, ta cần thêm Alt Text để tool có thể đọc nội dung khái quát của hình ảnh.
Tăng thứ hạng trong Google Image
Theo thống kế năm 2019 của Sparktoro và jumpshot, Google Image chiếm đến 20,45% tổng kết quả tìm kiếm trên Internet. Con số này chỉ thấp hơn so với của Google (ở mục tìm kiếm tất cả) là 69,35%. Vì vậy, Google image chính là môi trường cạnh tranh thứ hạng giàu tiềm năng. Việc tối ưu cho thẻ Alt Text sẽ hỗ trợ cải thiện thứ hạng cho hình ảnh đó. Theo đó, hình ảnh sẽ được hiển thị và tăng khả năng điều hướng người dùng về website gốc hơn.
Cách tối ưu cho Alt Text là gì?

Cách tối ưu cho Alt Text
Alt Text là thành phần quan trọng giúp tăng trải nghiệm UX và thứ hạng cho hình ảnh. Do vậy, quản trị viên cần phải biết cách tối ưu cho thẻ Alt Text hiệu quả. Vậy cách tối ưu cho Alt Text là gì?
Đảm bảo có thẻ Alt Text trong mọi hình ảnh
Cách để tối ưu Alt Text tốt nhất là không bao giờ để trống Alt Text cho hình ảnh. Khi đăng bài lên website, nhiều người sẽ vô tình bỏ qua việc điền thuộc tính này. Việc này sẽ khiến giảm khả năng cạnh tranh của hình ảnh trên Google Image. Để đảm bảo luôn có thẻ Alt Text, quản trị viên có thể sử dụng các công cụ hỗ trợ như SEOptimer.
Mô tả hình ảnh chi tiết
Bước đầu tiên của tối ưu Alt Text là mô tả nội dung hình ảnh thật chi tiết. Nội dung này đôi khi chỉ bao gồm các đặc điểm rời rạc của hình ảnh. Ví dụ, đôi giày màu trắng thương hiệu Adidas mặt nước. Chúng sẽ giúp người dùng và công cụ tìm kiếm hiểu được rằng hình ảnh có chứa những đặc điểm gồm đôi giày, màu trắng, thương hiệu Adidas và mặt nước.
Tuy nhiên, thông thường, để câu văn hoàn chỉnh thì quản trị viên thường sẽ thêm vào các thành phần phụ. Ví dụ, đôi giày màu trắng thương hiệu Adidas đặt trên mặt nước. Vì vậy, quản trị viên nên ưu tiên tổng hợp đầy đủ đặc điểm của hình ảnh rồi sau đó hoàn thiện chúng thành một câu.
Giữ nội dung tinh gọn
Việc mô tả hình ảnh cần phải đảm bảo yếu tố tinh gọn. Một số người nêu toàn bộ những đặc điểm không cần thiết khiến Alt Text dài quá mức. Ví dụ, đôi giày màu trắng thương hiệu Adidas đặt trên mặt nước rộng lớn và trong vắt như tấm gương. Điều này không giúp thẻ Alt Text tối ưu hơn mà còn gây ảnh hưởng đến trải nghiệm người dùng. Do đó, cách tốt nhất đó chính là nêu những đặc điểm chính của hình ảnh và giữ Alt Text ngắn gọn (dưới 125 ký tự).
Chèn thêm từ khóa vào Alt Text
Từ khóa có vai trò giúp công cụ tìm kiếm nhận biết được chủ đề của nội dung. Khi thêm từ khóa vào Alt Text thì sẽ hỗ trợ con bot nhận diện và tăng khả năng xếp hạng cho hình ảnh. Tuy nhiên, quản trị viên không nên thêm từ khóa vào tất cả các thẻ Alt Text. Điều này có thể bị các thuật toán đánh dấu là spam và hạn chế hiển thị hình ảnh. Theo đó, tỷ lệ hình ảnh được bổ sung từ khóa vào Alt Text nên là 1/5.
Dùng thẻ longdesc
Thẻ longdesc chứa một URL trỏ đến nguồn chứa hình ảnh nào đó. Việc thêm thẻ này vào code HTML giúp bạn có thể mô tả chính xác nội dung của hình ảnh bằng nội dung trong một URL. Tuy nhiên, việc sử dụng thẻ này không được đặt làm ưu tiên tối ưu hàng đầu cho Alt Text. Đó là vì hầu hết các trình duyệt hiện nay đều không hỗ trợ longdesc.
Câu hỏi xoay quanh Alt Text
Hầu hết mọi người chỉ xem Alt Text như một thành phần cần phải thêm và không có nhiều tác dụng. Do vậy, tối ưu Alt Text là công việc còn tương đối mới mẻ với các SEOer. Khi tìm hiểu về Alt Text, họ thường có nhiều thắc mắc. Vậy những câu hỏi thường gặp xoay quanh Alt Text là gì?
Sự khác nhau giữa tiêu đề hình ảnh và Alt Text là gì?

Sự khác nhau giữa tiêu đề hình ảnh và Alt Text
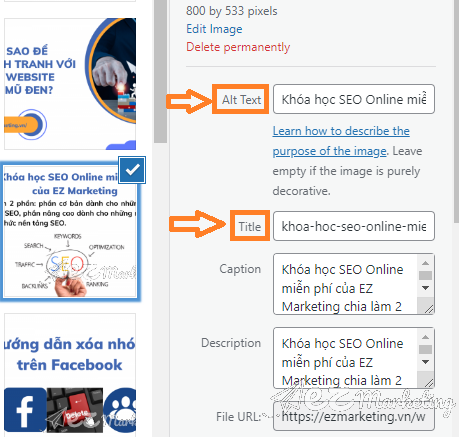
Hiện nay, nhiều người thường nhầm lẫn giữa tiêu đề hình ảnh và Alt Text. Tiêu đề hình ảnh là tên của hình ảnh đó. Tiêu đề sẽ được tìm thấy ở trong URL của hình ảnh. Người dùng chỉ cần nhấp vào hình ảnh và mở trong tab mới sẽ nhìn thấy chúng. Tên hình ảnh thường được viết không dấu và ngăn cách bởi dấu gạch ngang. Ví dụ, ten-hinh-anh-so-mot.
Trong khi đó, Alt Text là đoạn văn bản thay thế cho hình ảnh. Chúng thường được hiển thị khi hình ảnh gặp trục trặc. Bên cạnh đó, văn bản thay thế này sẽ được đặt trong một thẻ alt trong file HTML của website đó.
Cách tìm thấy thẻ Alt Text
Để tìm thấy thẻ Alt Text trong trang, bạn có thể sử dụng một trong hai cách sau:
Cách 1. Tải tiện ích Web Developer
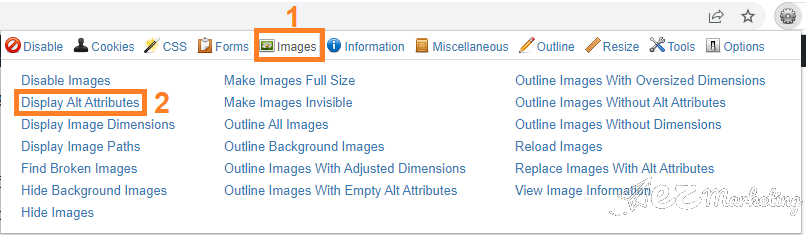
Khi bạn tải tiện ích Web Developer trên trình duyệt, bạn có thể kiểm tra Alt Text của hình ảnh trên trang web bằng cách vào tiện ích: Chọn Images => Chọn Display Alt Attributes.

Tải tiện ích Web Developer
Cách 2. Mở mã nguồn website bằng Ctrl+Shift+I
Rê chuột vào trong giao diện của website. Tiếp theo, nhấn tổ hợp phím Ctrl+Shift+I để mở ra mã nguồn của website. Toàn bộ thông tin về các thẻ của website sẽ được lưu tại đây. Sau đó, người dùng chọn Ctrl+Shift+C để kích hoạt chức năng tìm element. Cuối cùng, ta chỉ cần rê chuột đến hình ảnh cần kiểm tra thì nội dung của thẻ img và alt sẽ hiện ở bảng mã nguồn.
Làm sao để đọc thẻ Alt trong mã HTML?
Sau khi đã tìm thấy đoạn mã chứa Alt Text, nhiều người vẫn thắc mắc rằng cách đọc thẻ Alt Text như thế nào. Nội dung của văn bản thay thế sẽ được đặt giữa hai dấu ngoặc kép của thẻ Alt. Nếu giữa hai dấu này không có ký tự nào thì có nghĩa là quản trị viên của website đó đã không thêm Alt Text cho hình ảnh. Trong một số trường hợp khác, Alt Text cũng có thể bị xóa đi bởi nhiều tác nhân như hacker hay virus.
Có thể sử dụng dấu phẩy và dấu chấm trong văn bản thay thế không?
Trong khi viết Alt Text, quản trị viên cần phải thêm vào các dấu câu để người dùng có thể hiểu được nội dung một cách chính xác. Tuy nhiên, nhiều người lo lắng không biết ảnh hưởng của việc thêm các dấu phẩy và chấm đến thẻ Alt Text là gì. Trên thực tế, việc thêm dấu câu không ảnh hưởng gì tới website nên quản trị viên có thể thực hiện thao tác này.
Thông qua bài viết, chúng tôi đã giới thiệu về Alt Text là gì. Đây là một thẻ quan trọng đối với hình ảnh nói riêng và website nói chung. Alt Text sẽ cải thiện trải nghiệm người dùng đồng thời tăng hạng cho hình ảnh trong Google Image. Vì thế, quản trị viên cần lưu ý đến việc tối ưu thẻ Alt Text cho hình ảnh khi đăng bài. Chúng tôi mong rằng những thông tin trên sẽ giúp bạn hiểu thêm về văn bản thay thế này và những vấn đề liên quan.








Hãy để lại bình luận