Bài viết được cập nhật ngày 21/08/2023
Tốc độ Website là gì? Cách đo tốc độ Website? Cách tăng tốc độ Website? Và các vấn đề liên quan tới tốc độ website, tất cả sẽ có trong nội dung bài viết dưới đây!
Nội dung bài viết
Tốc độ Website là gì?
Tốc độ Website(hay còn gọi là Website Speed) là thời gian để trình duyệt tải xong hoàn toàn 1 trang Web, đơn vị tính là giây. Tức là, khi một người dùng vào Website của bạn thì mất bao lâu trang web của bạn sẽ hiển thị đầy đủ và người dùng đó có thể thao tác trên Website của bạn.

Tốc độ Website(hay còn gọi là Website Speed) là thời gian để trình duyệt tải xong hoàn toàn 1 trang Web
Mỗi trang Web trên Website có tốc độ khác nhau. Tùy vào các thành phần(hình ảnh, video, text) trên trang web đó mà tốc độ nhanh chậm khác nhau.
Tốc độ website có quan trọng trong SEO không?
Tốc độ Website là 1 trong những yếu tố quan trọng nhất để SEO lên TOP Google. Nó là 1 chỉ số rất quan trọng trong phương pháp SEO 80/20
Ngoài ra, chỉ số Tốc độ Website còn quyết định trải nghiệm khách hàng trên Website có tốt không. Nếu không tốt thì dù bạn có bao nhiêu traffic, bao nhiêu người dùng vào website cũng khó có thể chuyển đổi họ thành khách hàng mua hàng của bạn. Vì bây giờ khách hàng rất quan trọng thời gian load website, nếu họ vào 1 website mà load mãi không xong thì họ sẽ thoát ra ngay!
Nếu bạn đang muốn học SEO hãy tham gia ngay: Khóa học SEO Online
Cách đo tốc độ Website?
Đo tốc độ Website sử dụng Google PageSpeed Insights
Hiện nay, có rất nhiều công cụ đo tốc độ Website. Nhưng nếu bạn làm SEO trên Google thì bạn nên sử dụng công cụ đo tốc độ Website của Google đó là Google PageSpeed Insights. Lưu ý: đây là tốc độ Website của trang web riêng lẻ chứ không phải tốc độ của cả Website của bạn.
Bạn vào https://pagespeed.web.dev/ và nhập URL Website của bạn cần check tốc độ:
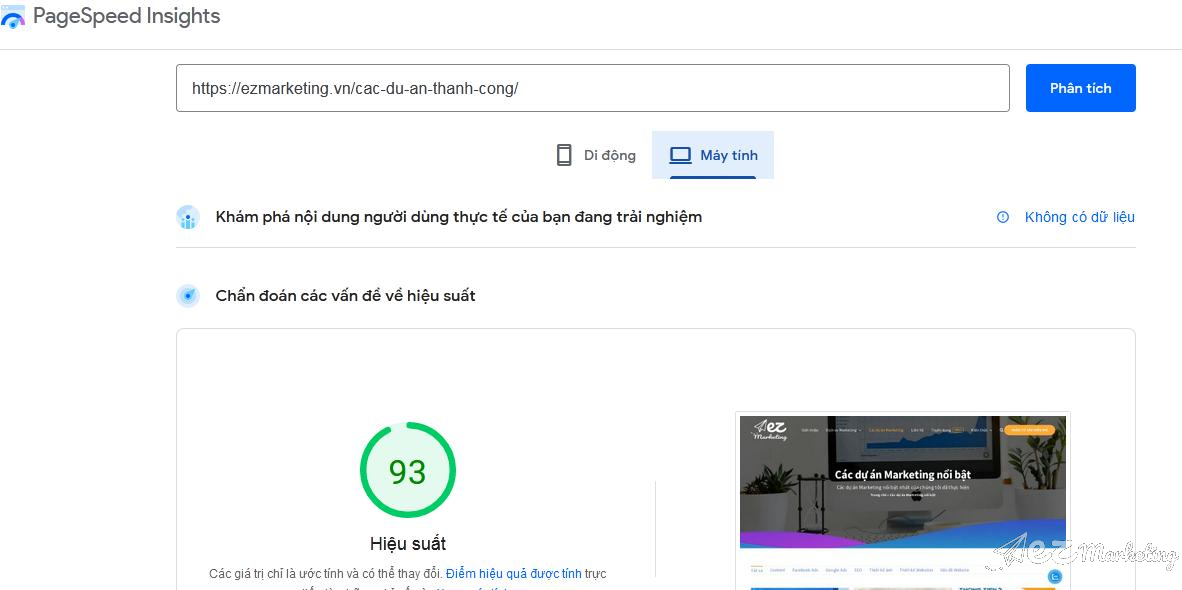
Sau khi check tốc độ website trên Google PageSpeed Insights, công cụ này sẽ tính điểm từ 0 – 100 điểm. Nếu bạn đạt màu xanh như dưới(Website mình đạt 93/100 điểm) là tốc độ Website khá tốt. Còn màu da cam, hoặc đỏ là cần cải tiến tốc độ Website.

Website đạt 93/100 điểm. Sau khi check Website với công cụ Google PageSpeed Insights, nếu thấy điểm màu xanh là là Ok
Như bạn thấy trong hình trên có 2 mục gần nhau là “Di động | Máy tính”. Đây là tốc độ trang web của bạn vừa nhập đo trên Di động và máy tính.
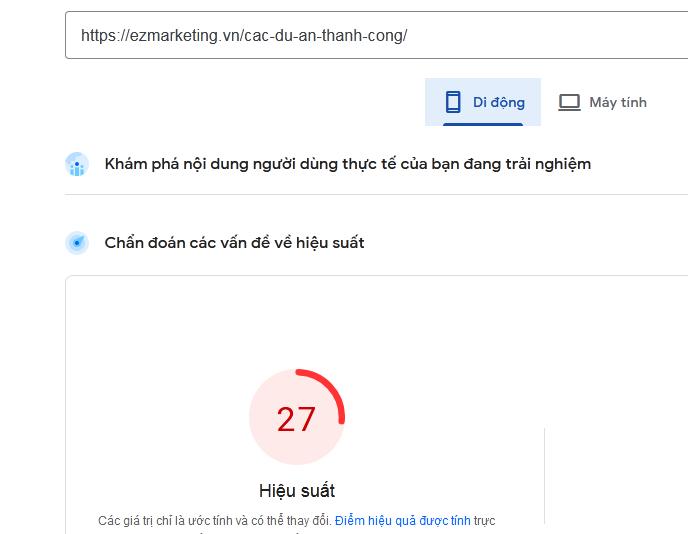
Có thể điểm số trên Máy tính của bạn tốt, đạt màu xanh nhưng trên Di động có thể đạt màu đỏ, không tốt, như website của EZ Marketing đạt 93/100 điểm màu xanh trên Máy tính nhưng trên di động chỉ đạt 27/100 điểm. Và như vậy bạn cần tối ưu tốc độ trên di động để đạt tối thiểu 50/100 điểm.
Cần bao nhiêu điểm trên Google PageSpeed Insights để tốc độ website đạt chuẩn?
Dựa vào thang điểm được Google PageSpeed Insights đưa ra, kết quả sẽ được hiển thị theo bảng màu như sau:
- Điểm số từ 0 – 49 (chậm): Màu đỏ.
- Điểm số từ 50 – 89 (trung bình): Màu cam.
- Điểm số 90 – 100 (nhanh): Màu xanh.
Bạn cần tối ưu và tăng tốc độ Website lên tối thiểu 50/100 điểm trên Google PageSpeed Insights thì Website của bạn mới đạt chuẩn tốc độ Website. Nếu dưới 50 thì bạn cần cải thiện ngay!
Các chỉ số quan trọng nhất trong Google PageSpeed Insights
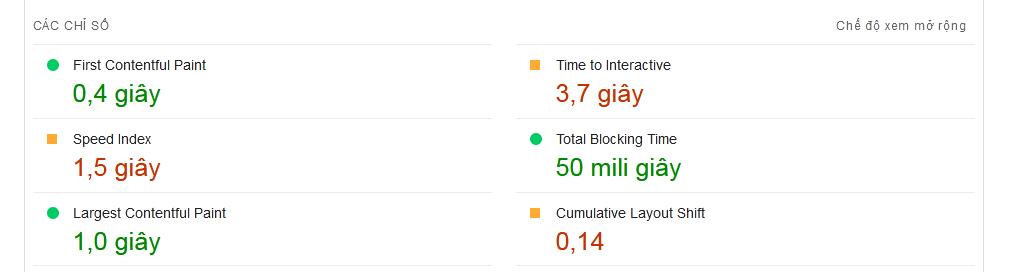
Sau khi test tốc độ Website trên Google PageSpeed Insights, bạn kéo xuống phần “CÁC CHỈ SỐ”. Bạn sẽ thấy 6 chỉ số quan trọng như hình dưới đây:
- First Contentful Paint: là chỉ số đo khoảng thời gian để văn bản/hình ảnh đầu tiên trên Website của bạn được hiện lên trên trình duyệt
- Time to Interactive: thời gian để người dùng có thể tương tác trên website của bạn
- Speed Index: Cho biết tốc độ nội dung của trang Web được hiển thị nhanh như thế nào. Tốt nhất bạn cần tối ưu chỉ số này đạt dưới 1,25 mili giây.
- Total Blocking Time(Tổng thời gian chặn) đo tổng lượng thời gian từ Lần hiển thị nội dung đầu tiên (FCP) đến Thời gian tương tác (TTI)
- Largest Contentful Paint: là chỉ số đo khoảng thời gian để văn bản/hình ảnh có kích thước lớn nhất trên Website được load.
- Cumulative Layout Shift: là một chỉ số quan trọng đo mức thay đổi bố cục bất ngờ của nội dung trên trang thị trong suốt quá trình tải. Trang web có trải nghiệm người dùng tốt là trang web có điểm CLS dưới 0,1
Các công cụ đo tốc độ Website khác
Ngoài Google PageSpeed Insights, bạn có thể đo tốc độ website sử dụng Ping Dom, GTmetrix,…Đây là 2 công cụ ngoài Google PageSpeed Insights mà mình tin tưởng nhất.
Cách tăng tốc độ Website?
Có 1 số cách để tăng tốc độ Website như:
- Tối ưu hình ảnh, banner: bạn có thể sử dụng các phần mềm nén ảnh để giảm dung lượng ảnh.
- Loại bỏ các Javascript/CSS/HTML không cần thiết
- Tối ưu cấu trúc giao diện website
- Tối ưu theme website: bạn có thể sử dụng các theme đã được tối ưu sẵn như theme Flatsome
- Loại bỏ các đoạn code thừa thãi
- Loại bỏ các plugin/theme không dùng trên website
Làm sao để biết cần tối ưu những yếu tố nào để tăng tốc độ Website?
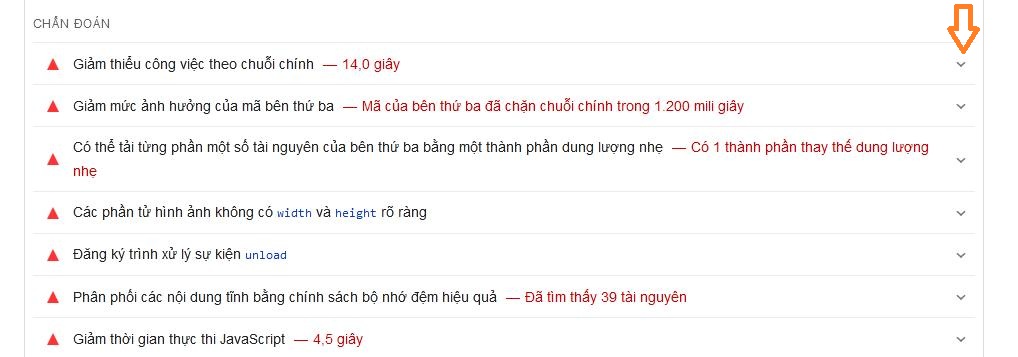
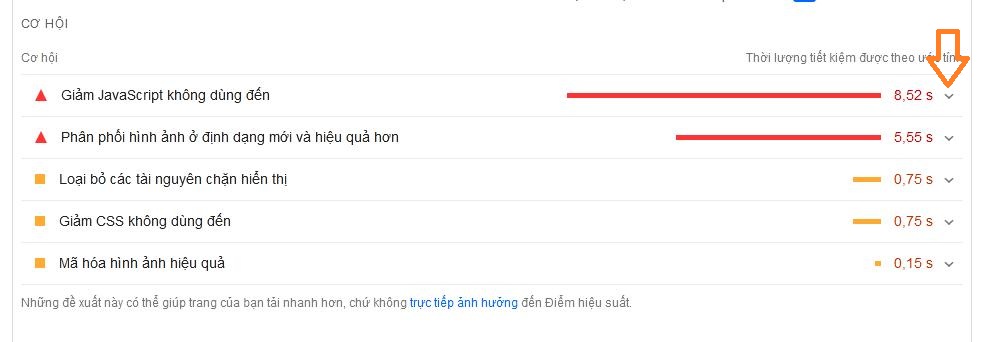
Sau khi bạn check tốc độ trên Google PageSpeed Insights bạn kéo xuống phần “CƠ HỘI” và “CHUẨN ĐOÁN”. Hai phần này sẽ gợi ý cho bạn những yếu tố bạn cần tối ưu để tăng tốc độ Website của bạn:
Bạn click vào từng Mũi tên bên phải như hình trên, ở đó nó sẽ gợi ý chi tiết cho bạn nhưng File Javascript nào cần tối ưu, những hình ảnh nào cần tối ưu, file CSS nào cần tối ưu, loại bỏ các tài nguyên chặn hiển thị nào.
Tăng tốc độ Website WordPress như thế nào?
Có thể bạn quan tâm: Các bước thiết kế website WordPress
Nếu bạn dùng Website WordPress thì có rất nhiều Plugin có sẵn giúp bạn tăng tốc độ Website WordPress như:
- Plugin Cache: LiteSpeed Cache, W3 Total Cache, WP Fastest Cache, WP Super Cache, WP-Optimize – Cache, Clean, Compress.
- Plugin tối ưu hình ảnh: ShortPixel Image Optimizer, Image optimization & Lazy Load by Optimole, Converter for Media, Smush, Imagify
- Plugin tối ưu Javascript/CSS/HTML: Autoptimize, PhastPress, Hummingbird
Mong rằng bài viết đã giúp bạn hiểu hết về tốc độ Website, nếu có bất kỳ thắc mắc nào về tốc độ website, hay có đóng góp nào cho chủ đề này, bạn hãy để lại bình luận dưới bài viết! Chúng tôi sẽ sớm giải đáp thắc mắc cho bạn. Cảm ơn bạn đã đóng góp cho chủ đề Tốc độ Website này!












Hãy để lại bình luận