Bài viết được cập nhật ngày 22/06/2023
Ngày nay, việc Responsive Web gần như là yêu cầu bắt buộc đối với công việc thiết kế Website. Một trang Web có tính responsive sẽ mang lại rất nhiều lợi ích cho cả người dùng và Website, giúp người dùng có thể dễ dàng xem mọi thông tin, hình ảnh, clip một cách rõ ràng và đẹp mắt dù trên desktop hay điện thoại thông minh.
Vậy Responsive là gì và tại sao cần thiết kế Web hoặc App đáp ứng tính năng này? Cùng tìm hiểu chi tiết trong bài viết sau nhé!
Nội dung bài viết
Responsive Web là gì?
Responsive Web là tính năng mà Website tương thích tốt với mọi thiết bị, kích thước màn hình, cửa sổ, trình duyệt.
Nghĩa là khi Website có tính responsive, người dùng có thể thoải mái xem mọi tin tức, hình ảnh, video…trên điện thoại thông minh mà không cần xoay ngang màn hình hay phóng to để đọc rõ chữ. Ngoài ra, bạn vẫn có thể tùy chọn các button hay nút CTA dễ dàng mà không sợ nhầm lẫn.
Tại sao cần thiết kế Responsive Web cho Website?
Hiện nay, khi xu hướng sử dụng điện thoại di động hoặc máy tính bảng để tìm kiếm thông tin đang lên ngôi thì việc thiết kế Website có tính Responsive gần như là điều tất yếu.
Bạn sẽ nhận được những lợi ích sau đây nếu thiết kế Responsive Web:
- Cải thiện chất lượng SEO: Tính năng Responsive hỗ trợ rất tốt cho quá trình SEO Website vì tất cả các nguồn traffic đều dẫn về một URL duy nhất. Khi đó thứ hạng Website sẽ tăng cao, tăng thời gian ở lại của người dùng và cải thiện các chỉ số cho Website. Khi đó bạn sẽ tiếp cận được với nhiều khách hàng tiềm năng và tăng tỉ lệ chuyển đổi cho doanh nghiệp.
- Dễ xử lý khi gặp sự cố: Khi xảy ra sự cố, bạn không cần phải tác động đến server của toàn hệ thống mà chỉ cần thay đổi các yếu tố css và html để giao diện được hiển thị tốt ở mọi thiết bị khác nhau.
- Tiết kiệm thời gian và chi phí: Nếu phải thiết kế 2 Website riêng biệt dùng cho máy tính và thiết bị di động thì sẽ tốn một khoản chi phí rất lớn. Chưa kể vấn đề sửa chữa và kiểm tra sẽ rất mất thời gian và công sức. Do đó, thiết kế Responsive Website giúp bạn tiết kiệm được chi phí đáng kể.
- Người dùng có thể truy cập dễ dàng từ điện thoại thông minh: Khi xem cùng một thông tin trên desktop và điện thoại thông minh, thường chúng ta sẽ phải xoay ngang màn hình hoặc phóng to chữ lên. Tuy nhiên, với tính năng Responsive, khi sử dụng điện thoại di động thanh menu sẽ tự động chuyển sang chiều dọc và phông chữ cũng được phóng to hơn.
Sử dụng Responsive Web là giải pháp hiệu quả giúp bạn vượt qua đối thủ trong thời kỳ công nghệ thông tin bùng nổ như hiện nay. Vì thế hãy tận dụng một cách đúng đắn và hợp lý nhé.
So sánh Responsive Web và Adaptive Web
Responsive Web và Adaptive Web là 2 khái niệm không còn quá xa lạ trong lĩnh vực thiết kế Website. Thực chất giữa 2 tính năng này có một số điểm rất khác biệt. Cùng xem bảng so sánh dưới đây:
| Đặc điểm | Responsive Web | Adaptive Web |
| Về bố cục | – Có thể thích ứng với nhiều kiểu giao diện của các thiết bị.
– Bố cục theo dạng “chất lỏng”, tự do thay đổi dựa vào kích thước màn hình |
– Tạo ra nhiều bố cục riêng biệt cho từng thiết bị
– Bố cục thường khó thay đổi liên tục. phải thiết kế nhiều phiên bản cho cùng một Website |
| Về kích thước giao diện | Có thể thay đổi kích thước chiều rộng và chiều cao để phù hợp với từng giao diện | Kém linh hoạt, khó thay đổi kích thước giao diện |
| Về chi phí | Tốn ít chi phí hơn do chỉ cần thiết kế một phiên bản cho nhiều thiết bị | Tốn nhiều chi phí và nhân sự để thiết kế cho từng loại màn hình |
Như vậy, có thể thấy Responsive Web sở hữu nhiều ưu điểm vượt trội hơn so với Adaptive Web. Lựa chọn kiểu thiết kế nào còn tùy thuộc vào điều kiện tài chính, thời gian và tài nguyên của doanh nghiệp.
Có thể xây dựng Responsive Web ở các vị trí nào?
Thực tế, chúng ta cần phải xây dựng Responsive Web ở mọi vị trí trên trang. Tuy nhiên, dưới đây là 4 vị trí quan trọng nhất mà bạn cần quan tâm:
- Responsive Menu: Thiết kế Responsive cho thanh menu website rất quan trọng giúp tăng trải nghiệm của người dùng. Khi dùng trên các màn hình lớn, thanh menu sẽ ở dạng dài và chiều ngang. Tuy nhiên với các thiết bị di động thì menu sẽ được thu gọn lại thành 1 nút. Chỉ khi người dùng nhấp vào thì mới hiển thị đầy đủ các chức năng.
- Responsive Column: Tính năng Responsive Web theo dạng dòng chảy nên chỉ có 1 cột duy nhất khi sử dụng trên thiết bị di động. Ngược lại, trên màn hình máy tính thì mỗi giao diện sẽ có các sidebar left, sidebar right và content đầy đủ.
- Responsive font Size: Vị trí font Size cho phép chúng ta có thể thay đổi kích thước giao diện tùy vào kích thước màn hình thiết bị để tương thích với nhu cầu của người dùng.
- Responsive Image: Khi thiết lập hình ảnh trên màn hình lớn, nếu chúng ta sử dụng ảnh có kích thước lớn thì khi chuyển sang thiết bị di động hình ảnh sẽ bị vỡ nét. Do đó, việc xây dựng Responsive Image giúp thay đổi kích cỡ hình ảnh trên thiết bị di động sao cho chất lượng nhất.
Hướng dẫn cách triển khai một Website Responsive
Để có thể xây dựng một Website mang tính Responsive, chúng ta cần thực hiện rất nhiều thao tác. Tuy nhiên, sau đây chúng tôi sẽ giới thiệu đến bạn 3 bước cơ bản nhất:
Bước 1: Khai báo thẻ Meta viewport
Đầu tiên, bạn cần thực hiện khai báo trên thẻ Meta Viewport để tiến hành thiết lập hiển thị cho từng kích thước của các giao diện màn hình khác nhau.
Nếu thiếu đi việc khai báo trên, trình duyệt trên thiết bị di động sẽ hiển thị kích cỡ mặc định của Website. Do đó trang Web sẽ bị thu nhỏ và dẫn đến các thông tin hiển thị bị vỡ và không chất lượng.
Bước 2: Viết CSS cho từng giao diện trên trang
Bước tiếp theo là tiến hành viết code CSS cho từng giao diện trên trang Web. Tốt nhất bạn nên ưu tiên Mobile – First, sau đó mới viết cho các giao diện của thiết bị khác (máy tính bảng, máy tính bàn…)
Một số thiết bị có kích thước đặc biệt hoặc không phổ biến thường ít được viết code riêng mà chúng ta thường viết CSS chung cho một số giao diện phổ biến nhất.
Bước 3: Kiểm tra tính Responsive của Website
Cuối cùng, sau khi đã hoàn thành viết code thì bạn cần tiến hành kiểm tra lại tính Responsive Web. Bạn có thể kiểm tra thủ công bằng cách sử dụng trực tiếp các thiết bị, kiểm tra từng trang của thiết bị…
Bên cạnh đó bạn cũng có thể sử dụng các công cụ hỗ trợ check Responsive online.
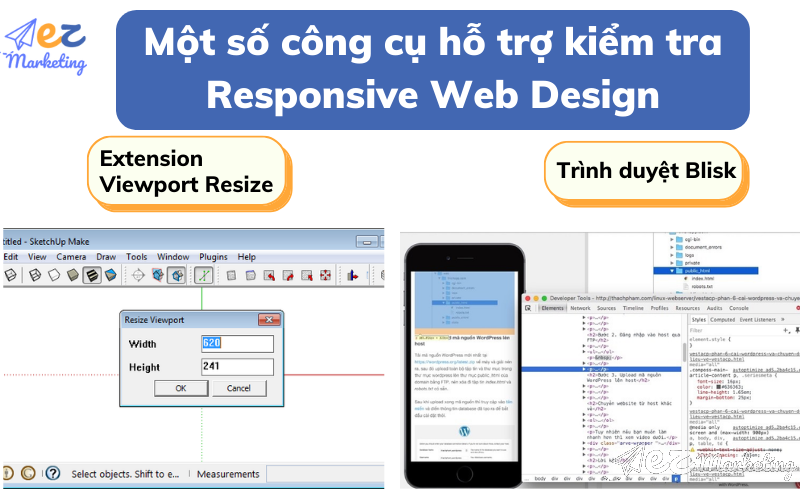
Một số công cụ hỗ trợ kiểm tra Responsive Web Design
Ngày nay, với sự phát triển của công nghệ thông tin thì có rất nhiều công cụ hỗ trợ kiểm tra Responsite Web được ra đời. Trong đó nổi bật nhất là 2 công cụ dưới đây:
- Extension Viewport Resize: Đây là công cụ rất dễ sử dụng và bạn hoàn toàn có thể add vào Google Chrome trên máy tính để sử dụng.
- Trình duyệt Blisk: Đây là công cụ hỗ trợ đắc lực cho dân Front – end Developer. Bạn có thể sử dụng để kiểm tra tính năng Responsive cho trang Web và dùng để kiểm tra một số chức năng khác trong quá trình lập trình Web.
Tóm lại, để có thể tối ưu Website chuẩn SEO, mang lại trải nghiệm tốt cho người dùng và tăng doanh thu cho doanh nghiệp thì chúng ta phải vận dụng rất nhiều kỹ thuật khác nhau. Trong đó không thể thiếu Responsive Web. Ez Marketing hy vọng bạn sẽ đạt được nhiều thành quả hơn nữa trong quá trình SEO Website nhé.












Hãy để lại bình luận