Bài viết được cập nhật ngày 04/12/2023
Navigation Bar dịch ra có nghĩa là thanh điều hướng. Đây là một thành phần quan trọng và gần như mọi website đều có. Khi truy cập vào 1 website, bạn sẽ thường nhìn thấy có một thanh ngang ở trên đầu website. Thanh ngang này sẽ bao gồm nhiều danh mục như Giới thiệu, Liên hệ, Sản phẩm,… Chúng là những thành phần cụ thể của một thanh Navigation Bar. Vậy thực sự thì Navigation Bar là gì và hiện nay có những loại Navigation Bar nào?
Nội dung bài viết
Như đã đề cập, Navigation Bar nghĩa là thanh điều hướng. Thanh này thường được đặt ở gần đường viền khung của website với mục đích giúp người dùng có thể đi qua các trang trong website dễ dàng hơn. Tuy nhiên, đôi khi Navigation Bar được quản trị viên cài đặt dạng ẩn. Khi đó, nếu muốn hiển thị thanh điều hướng, người dùng cần phải rê chuột đến một biểu tượng hoặc nhấp vào biểu tượng đó.
Một thanh Navigation Bar có chứa những từ hoặc cụm từ khóa như Thông tin, Sản phẩm, Hàng hóa, Chi tiết,… Tại mỗi từ hay cụm từ này, quản trị viên sẽ gán một link nào đó. Việc này nhằm mục đích giúp website có thể điều hướng người dùng đến trang có thông tin tương ứng khi họ nhấp chuột vào từ hay cụm từ đó.
Có thể bạn quan tâm: Cấu trúc của 1 website
Sau khi đã tìm hiểu về Navigation Bar là gì, chúng tôi sẽ phân tích tầm quan trọng của thành phần này. Chức năng chính của thanh điều hướng là chuyển hướng người dùng đến những trang đích cụ thể. Đồng thời, người dùng cũng có thể biết được những danh mục chính của website từ Navigation Bar mà không cần phải dò tìm. Khi đó, thanh điều hướng đã tạo ra sự tiện lợi khi sử dụng website nên khách truy cập sẽ có trải nghiệm duyệt web tốt hơn.
Không chỉ vậy, thanh điều hướng còn có vai trò kích thích người dùng tương tác với website. Mỗi lần người dùng click chuột vào Navigation Bar thì sẽ được tính là một lượt tương tác. Nếu thanh điều hướng có nội dung rõ ràng và thu hút khách truy cập thì có thể cải thiện được tỷ lệ thoát của website vô cùng hiệu quả.
Có thể bạn đang tìm: Thiết kế website là gì? Cách thiết kế website chuẩn SEO
Ở phần này, chúng tôi sẽ giới thiệu về các loại thanh điều hướng hiện nay. Thông thường, phần lớn website đều ưu tiên sử dụng thanh điều hướng ngang và đặt ở đầu website. Điều này khiến nhiều người dùng lầm tưởng rằng Navigation Bar chỉ có một loại. Thực ra, thanh điều hướng được chia làm nhiều loại như sau:
Thanh điều hướng ngang
Thanh điều hướng ngang là loại được nhiều website ưu tiên sử dụng nhất hiện nay. Đó là do loại Navigation Bar này tiện lợi và đặc biệt phù hợp với hầu hết các giao diện website. Không chỉ vậy, thanh điều hướng ngang cũng dễ thiết lập, bố trí và không gây ảnh hưởng đến các thành phần khác của website.
Thanh điều hướng ngang thường bao gồm ít nhất 4 danh mục. Trong đó, 3 loại danh mục thường xuất hiện nhất là Trang chủ, Giới thiệu và Sản phẩm hoặc Dịch vụ. Với mỗi website, quản trị viên có thể tăng số lượng danh mục lên cho phù hợp. Số lượng này thường không vượt quá 10 loại.
Thanh điều hướng dọc
Thanh điều hướng dọc thường được nhìn thấy trên giao diện di động của các website. Lý do quản trị viên lựa chọn thanh điều hướng này là vì nó phù hợp với thiết kế dạng dài của website. Đồng thời, giao diện di động có chiều ngang hẹp nên thường không phù hợp sử dụng thanh điều hướng ngang, đặc biệt là đối với những thanh có quá nhiều danh mục.
Khi duyệt web trên điện thoại, đôi khi bạn sẽ không thấy thanh điều hướng này. Đó là do quản trị viên đã ẩn thanh điều hướng đi hoặc thu nhỏ kích thước của thành phần này. Mục đích của hành động này là để tiết kiệm không gian tối đa cho website trên giao diện di động.
Thanh điều hướng hamburger
Thanh điều hướng hamburger được thiết kế theo hình dáng của một chiếc bánh hamburger. Cụ thể, biểu tượng của thanh điều hướng này là ba gạch ngang xếp chồng lên nhau. Ngoài thiết kế này, Navigation Bar hamburger còn có dạng 3 chấm tròn thẳng hàng hoặc hình bánh răng cưa. Dù có hình dạng khác nhưng chúng đều được xếp vào loại điều hướng hamburger.
Thanh điều hướng hamburger là một dạng điều hướng tùy chỉnh. Điều này có nghĩa là thanh điều hướng này sẽ chỉ xuất hiện khi người dùng tương tác với website đúng với thiết lập của quản trị viên. Hai dạng thiết lập phổ biến nhất để hiển thị thanh điều hướng này là click chuột vào biểu tượng của thanh điều hướng và rê chuột vào thanh điều hướng.
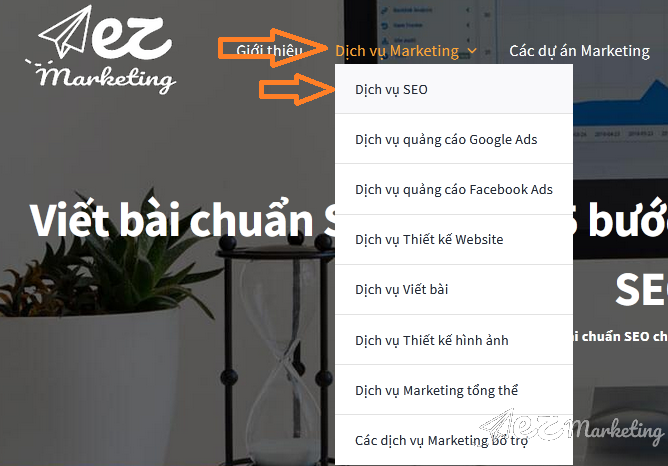
Thanh điều hướng thả xuống
Thanh điều hướng thả xuống có đặc điểm gần như tương tự với thanh điều hướng hamburger. Theo đó, người dùng cần phải rê chuột hoặc click vào một biểu tượng để hiển thị thanh điều hướng này. Cụ thể hơn, khách truy cập cần phải rê chuột qua anchor text của trang web. Khi con trỏ chuột vừa chạm đến từ hoặc cụm từ có chứa link, thanh điều hướng sẽ tự động hiện ra với kiểu thả xuống.
Thanh điều hướng thả xuống có rất nhiều kiểu khác nhau. Một số thanh thả xuống sẽ được thiết kế thành hàng ngang hoặc dọc. Loại này có thiết kế khá đơn giản và dễ dàng cài đặt vào website nên được nhiều quản trị viên lựa chọn. Trong khi đó, một số khác sẽ được thiết kế thành dạng bảng lớn với nhiều sự lựa chọn. Loại thả xuống có dạng bảng này thường được tìm thấy ở các website thương mại điện tử.
Thanh điều hướng cố định
Thanh điều hướng cố định là một loại đặc biệt của các thanh điều hướng ngang và dọc. Theo đó, thanh điều hướng sẽ được cố định ở một vị trí duy nhất. Điều này có nghĩa là dù người dùng có được chuyển đến bất kỳ trang nào trong website thì vị trí của Navigation Bar này sẽ không bị thay đổi.
Thanh điều hướng này mang lại nhiều lợi ích cho website nên được nhiều quản trị viên lựa chọn. Việc cố định thanh điều hướng sẽ giúp người dùng có thể thuận tiện trong việc chuyển trang khi cần thiết. Đặc biệt, trong trường hợp đã đọc đến cuối trang, họ không cần thiết phải kéo lên trên đầu trang để chọn chuyển page.

Yếu tố ảnh hưởng đến mức độ hiệu quả của Navigation Bar
Navigation Bar có vai trò vô cùng quan trọng với một website. Cụ thể hơn, trang web sẽ trở nên tiện lợi và thân thiện với người dùng hơn nếu được thiết kế một thanh Navigation Bar tối ưu. Vậy những yếu tố ảnh hưởng đến hiệu quả mà mức độ tối ưu của Navigation Bar là gì?
Nội dung Navigation Bar là yếu tố đầu tiên ảnh hưởng đến mức độ tối ưu của Navigation Bar. Nếu các danh mục của Navigation Bar tinh gọn và súc tích thì người dùng sẽ dễ dàng hiểu được nội dung chính của trang đích mà từ hay cụm từ đó điều hướng đến.
Không chỉ vậy, nội dung của thanh điều hướng còn phải đảm bảo về độ thu hút. Điều này có nghĩa là quản trị viên cần thiết kế tên các danh mục của Navigation Bar gần gũi, đánh đúng vào nhu cầu và thắc mắc của người dùng. Khi đó, thanh điều hướng mới có thể phát huy được hết toàn bộ chức năng của mình.
Thiết kế của thanh điều hướng
Thiết kế là một trong những yếu tố ảnh hưởng mạnh mẽ đến tính hiệu quả của Navigation Bar. Nếu quản trị viên có thể thiết kế thanh điều hướng có kích thước phù hợp và có tính thẩm mỹ thì người dùng sẽ dễ dàng nhận diện được thanh Navigation Bar. Đồng thời, điều này có thể đảm bảo thanh Navigation Bar không ảnh hưởng đến trải nghiệm duyệt web của người dùng.
Loại thanh điều hướng
Với mỗi giao diện website khác nhau, quản trị viên cần phải lựa chọn sử dụng thanh điều hướng phù hợp. Việc chọn đúng thanh điều hướng sẽ giúp cải thiện trải nghiệm của người dùng hiệu quả. Ví dụ, nếu giao diện website được thiết kế chú trọng đến chiều dài thì nên sử dụng thanh điều hướng dọc hoặc dạng thả xuống. Còn đối với những website hướng đến việc sử dụng toàn bộ giao diện website thì có thể sử dụng thanh điều hướng ngang.
Bên cạnh đó, quản trị viên có thể lựa chọn kết hợp nhiều loại thanh điều hướng để tăng tính hiệu quả và tối ưu của Navigation Bar. hầu hết các website hiện nay đều không chỉ sử dụng 1 loại thanh điều hướng. Ví dụ, thanh điều hướng ngang sẽ được dùng để hiển thị các danh mục chính của website. Còn hamburger Navigation Bar thì sẽ được dùng để hiển thị các mục phụ hoặc phần hỗ trợ khách hàng.
Sau khi đã biết được những yếu tố ảnh hưởng đến tính hiệu quả của Navigation Bar là gì, bạn chỉ cần tác động đến chúng để cải thiện mức độ tối ưu của thanh điều hướng. Sau đây là hướng dẫn cụ thể về cách tối ưu này:
- Thiết kế kế hoạch điều hướng
- Thiết lập sơ đồ website hợp lý
- Gán các link vào đúng tên danh mục tương ứng
- Phân bổ lại các thanh điều hướng thành chính và phụ
- Tách biệt các danh mục của các Navigation Bar chính và phụ với nhau
- Đặt thanh điều hướng ở vị trí thích hợp
- Không đặt các định dạng như video, hình ảnh,… làm danh mục
- Thiết kế Navigation Bar linh hoạt cho cả giao diện di động và máy tính
- Thêm vào thanh điều hướng những lời kêu gọi như Mua ngay, Tìm hiểu thêm,…
- Thiết lập thanh điều hướng ở cuối trang
- Sắp xếp thứ tự các danh mục của Navigation Bar
Navigation Bar là một thành phần vô cùng quan trọng đối với bất kỳ website nào. Qua những thông tin trên, chúng tôi mong rằng bạn đã hiểu rõ về khái niệm Navigation Bar là gì cùng những thông tin liên quan. Dựa vào nội dung của bài viết, bạn có thể thiết lập cho mình một thanh điều hướng tối ưu và cải thiện hiệu quả của kỹ thuật SEO Onpage cho website.












Hãy để lại bình luận